こんにちは、Yotsuです。

WordPress無料テーマ『Cocoon』を
インストールして、自分のブログで使いたい!
本ブログでも使っているWordPress無料テーマ『Cocoon』の
ダウンロードからテーマを適用するまでの方法を、写真付きで解説します。
それでは、やっていきましょう。
事前準備
契約しているレンタルサーバーの、PHPバージョンを確認します。
PHPのバージョンが古いと、うまく動作しない可能性があるため必ず行ってください。
サーバーのPHPバージョン確認
2020年9月3日時点では、公式に以下のコメントがあります。
必ずPHP7、WordPress5.3以上でご利用ください。
お使いのレンタルサーバーでのPHPのバージョン確認方法は、
"【契約しているサーバー名】 PHPバージョン" でググれば大丈夫です。
ちなみにYotsublogではXserverを契約しており、以下ページにて確認方法できます。
WordPressのバージョン確認
あと、WordPress5.3以上との指定もあるので、しっかり確認しておきましょう。
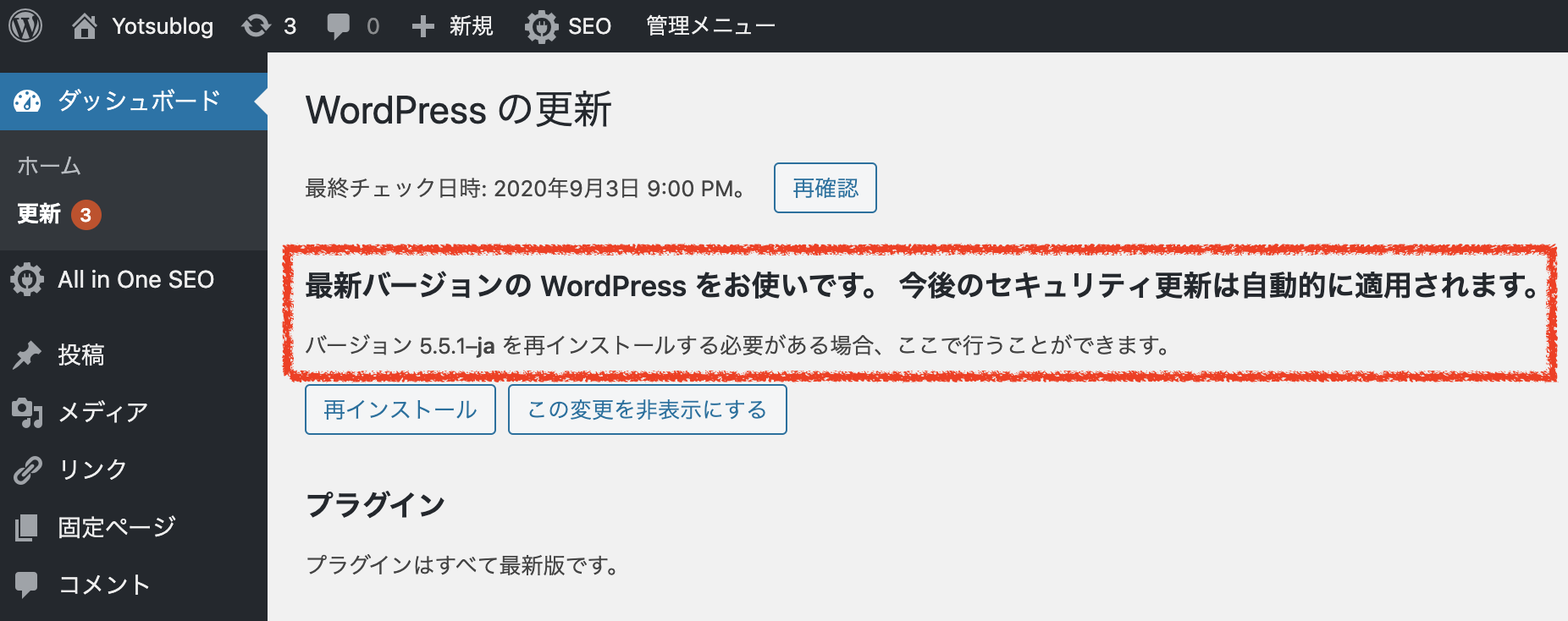
”ダッシュボード” → ”更新” をクリック
この例では、バージョン5.5.1ですのでOKですね。
事前準備はこれにて完了です。
Cocoonのダウンロード・インストール 〜 有効化
今回は ”親テーマ” と "子テーマ" をインストールして、子テーマを有効化する方法を紹介します。
とはいえ親テーマとか子テーマって、いきなり言われてもわからないですよね。
「なんで2つも必要なの?」僕も、そう思いました。
2つのテーマが必要な理由は、テーマのバージョンアップに対応するためです。
実は、テーマを新しいバージョンに更新するとカスタマイズした内容が全て消えてしまうのです。。。
そこで、最初に親テーマと子テーマをダウンロードすることが鍵になってきます。
それぞれのテーマの役割は簡単に以下の通り。
- 親テーマ : バージョンアップに対応する用
- 子テーマ : カスタマイズする用
最新バージョンが公開されたら、テーマの根幹になる親テーマのみバージョンアップすればOKです。
親テーマをバージョンアップするので、子テーマのカスタマイズがそのまま使えます。
この差はかなり大きいので必ず子テーマの導入も行ってください。
CocoonのテーマファイルをPCにダウンロード
それでは早速、Cocoonのテーマをダウンロードしていきましょう。
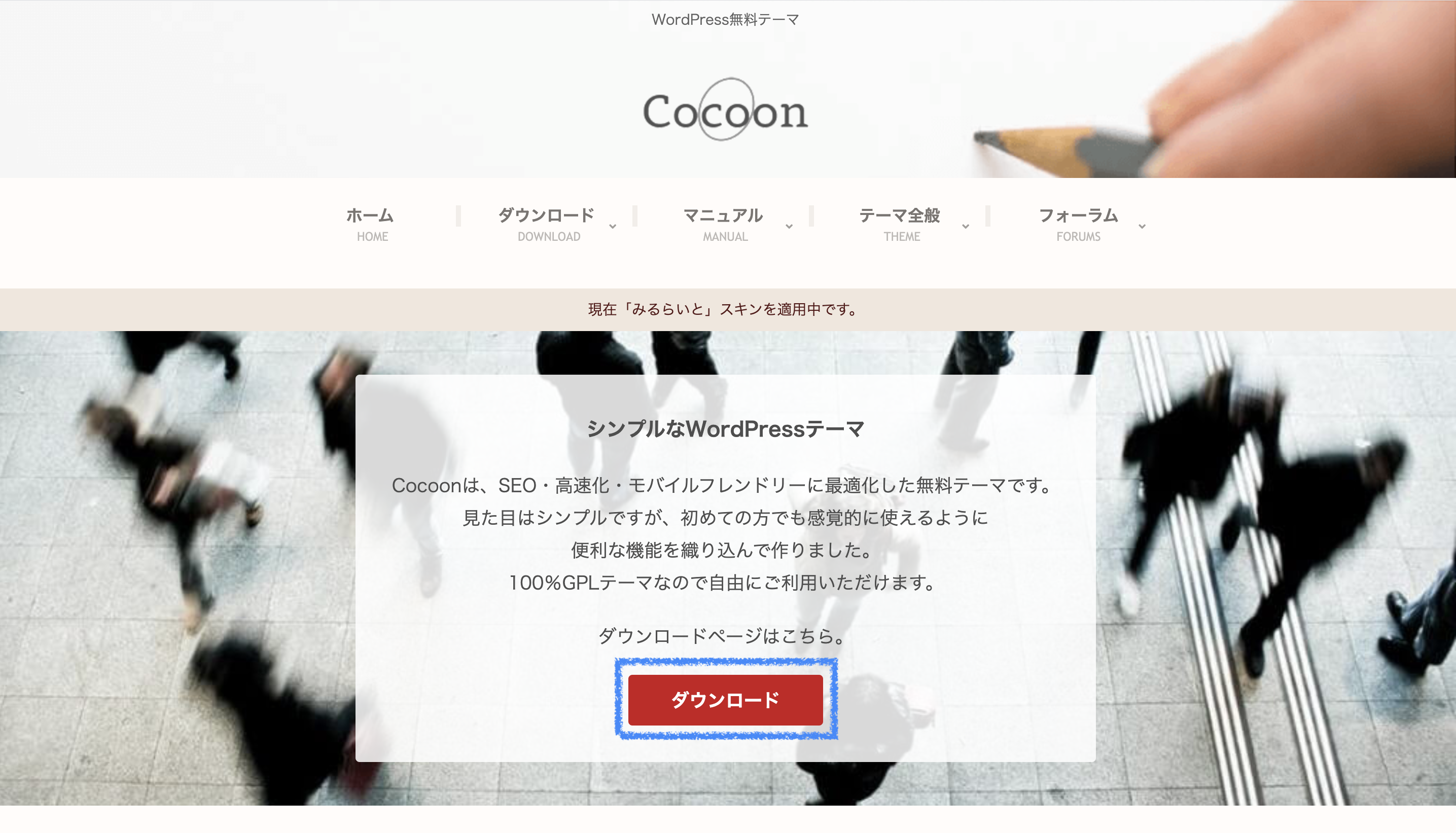
⒈ 以下にアクセスして"ダウンロード"をクリック
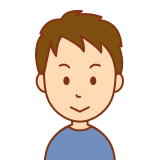
⒉ ダウンロードページに移動するので、下にスクロール
⒊ 『親テーマのダウンロード』の " "Cocoonテーマ"をダウンロード"をクリック
 クリックすることでダウンロードが開始され、PCに親テーマの圧縮ファイルが保存されます。
クリックすることでダウンロードが開始され、PCに親テーマの圧縮ファイルが保存されます。
⒋ 『子テーマのダウンロード』の " "Cocoonテーマ"をダウンロード"をクリック
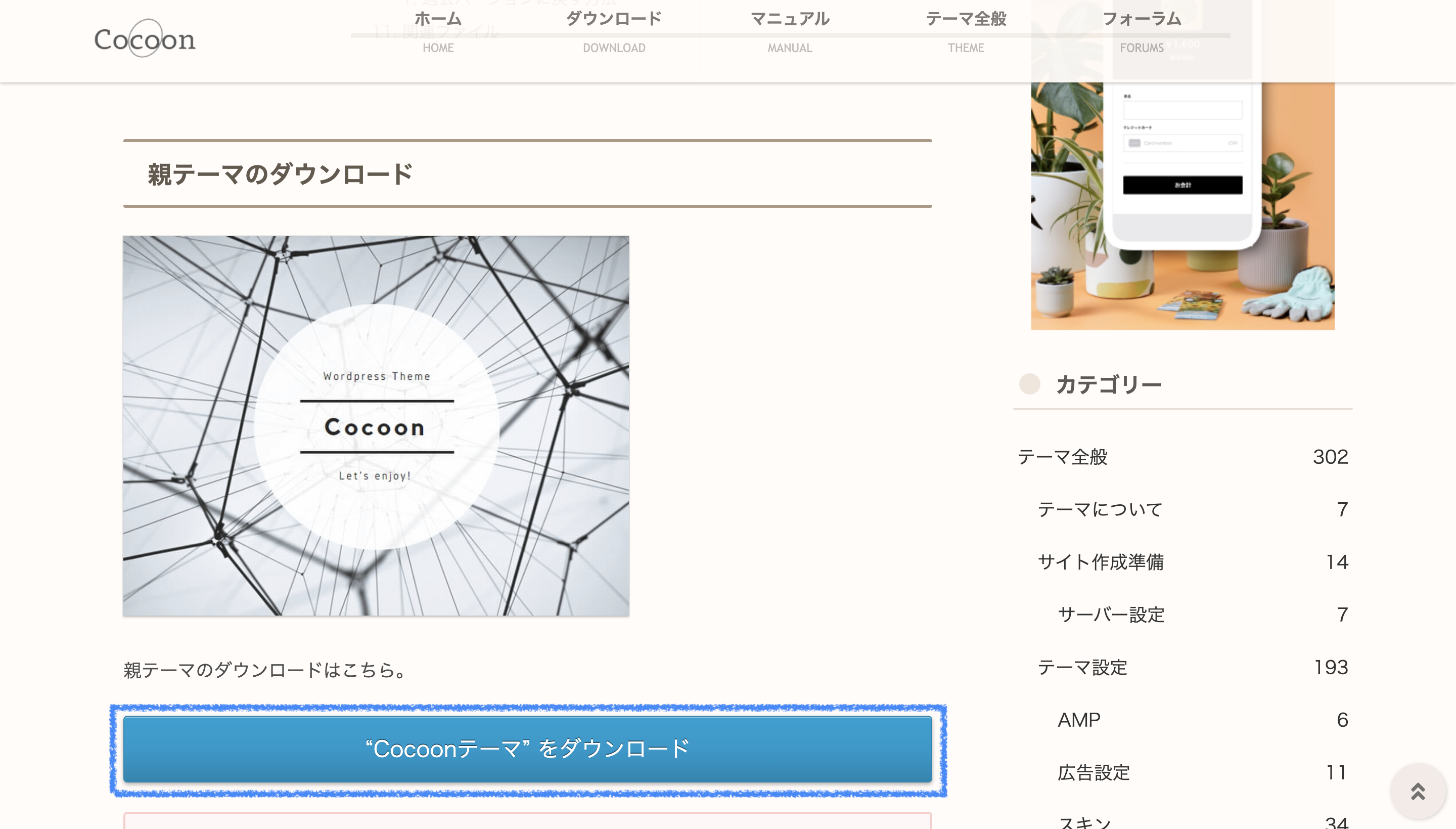
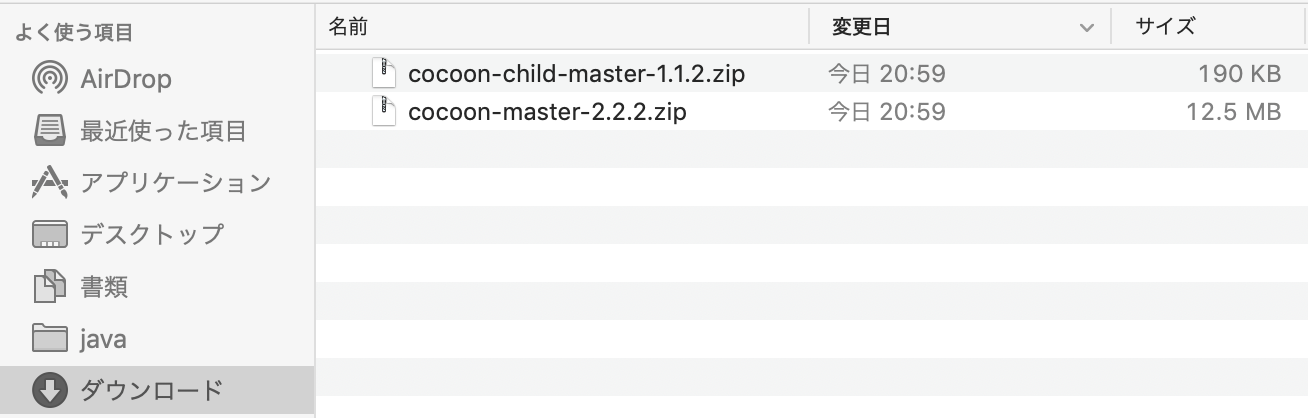
⒌ テーマの圧縮ファイル(zipファイル)がダウンロードされていることを確認
親テーマ:cocoon-master-2.2.2.zip
子テーマ:cocoon-child-master-1.1.2.zip
がそれぞれダウンロードされていればOKです。
※ダウンロード時のバージョンによって、ファイル名が若干異なっていてもOKなので、気にせず次のステップをやっていきましょう。
CocoonをWordPressにインストール
PCにテーマファイルがダウンロードできたら、いよいよインストール(WordPressに反映)していきます。
親テーマのインストール
まず、親テーマをインストールします。
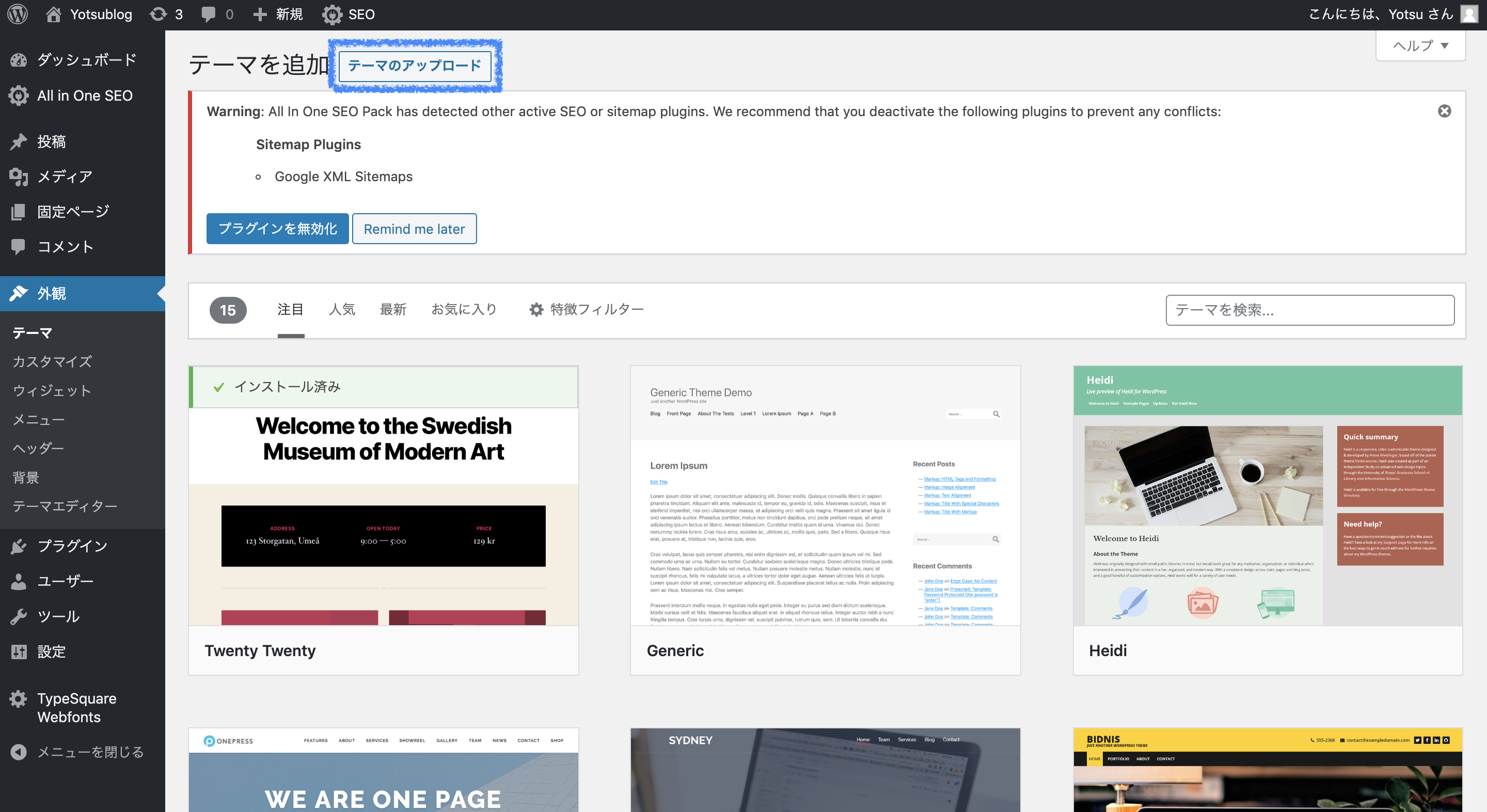
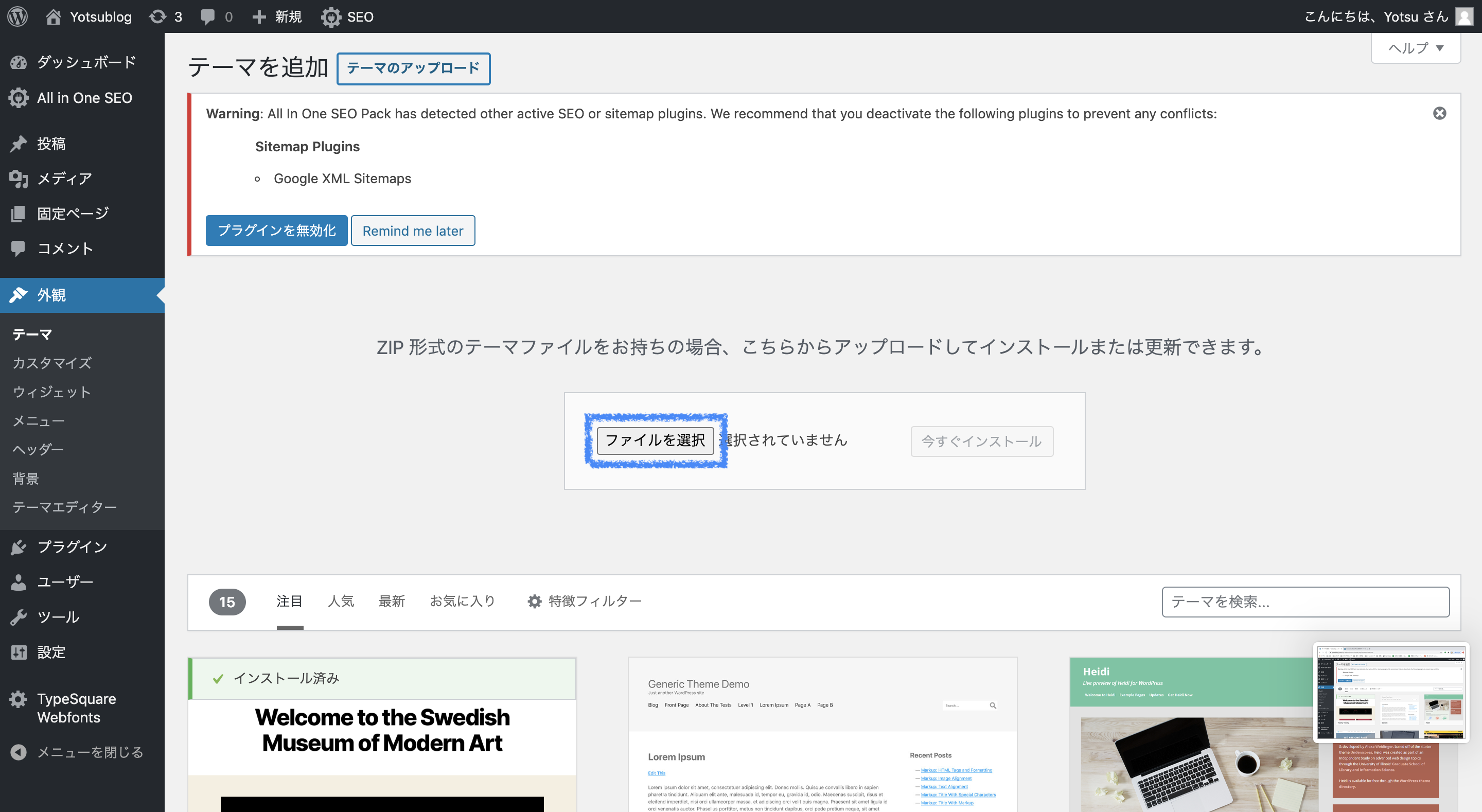
⒈ ダッシュボードサイドメニューの ”外観” → ”新規追加” をクリック
⒉ ”テーマのアップロード” をクリック
⒊ ”ファイルを選択” をクリック
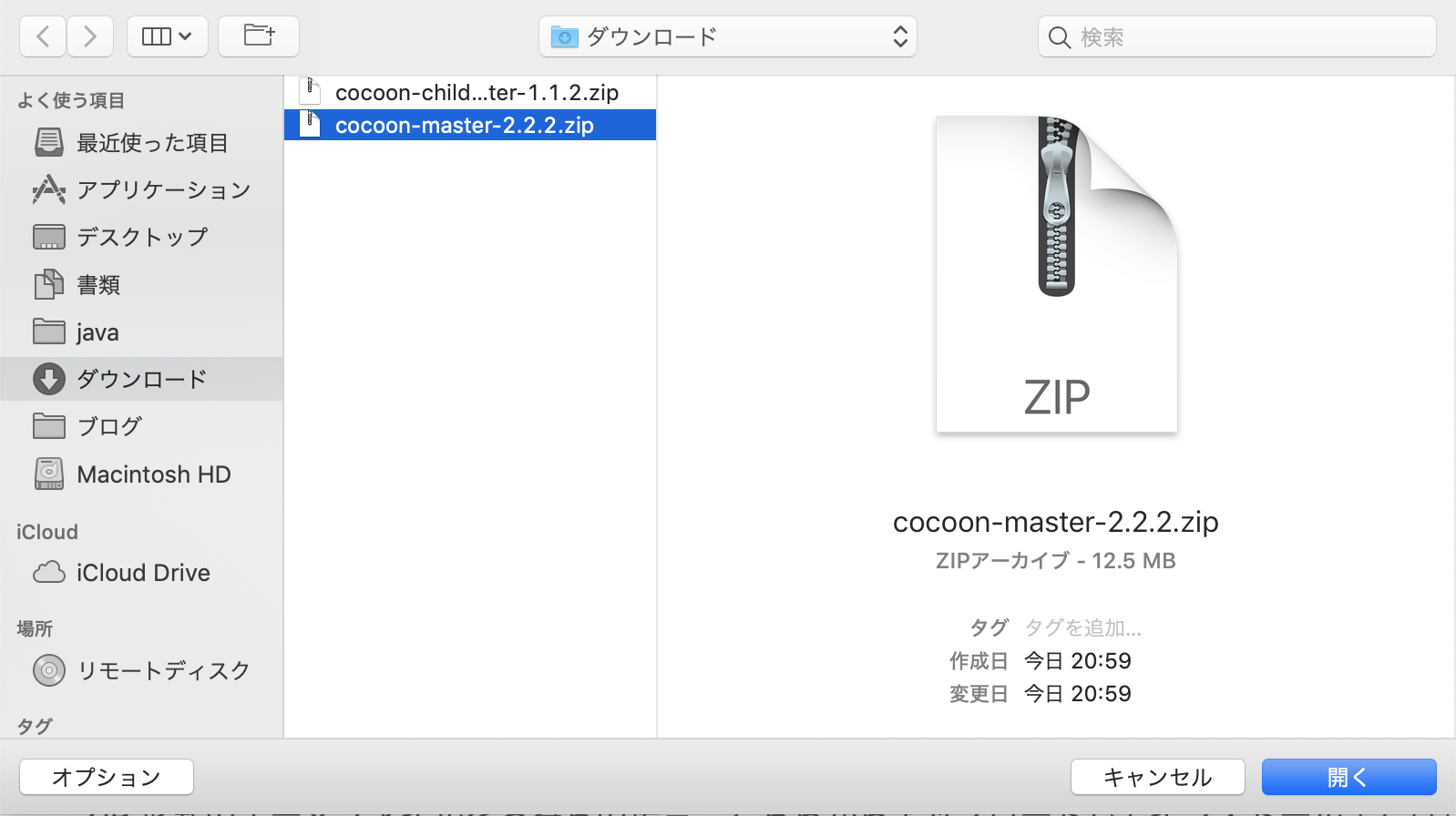
ファイル選択ウィンドウが表示されます。
⒋ 親テーマの圧縮ファイルを選択
親テーマ:cocoon-master-2.2.2.zipを選択します。
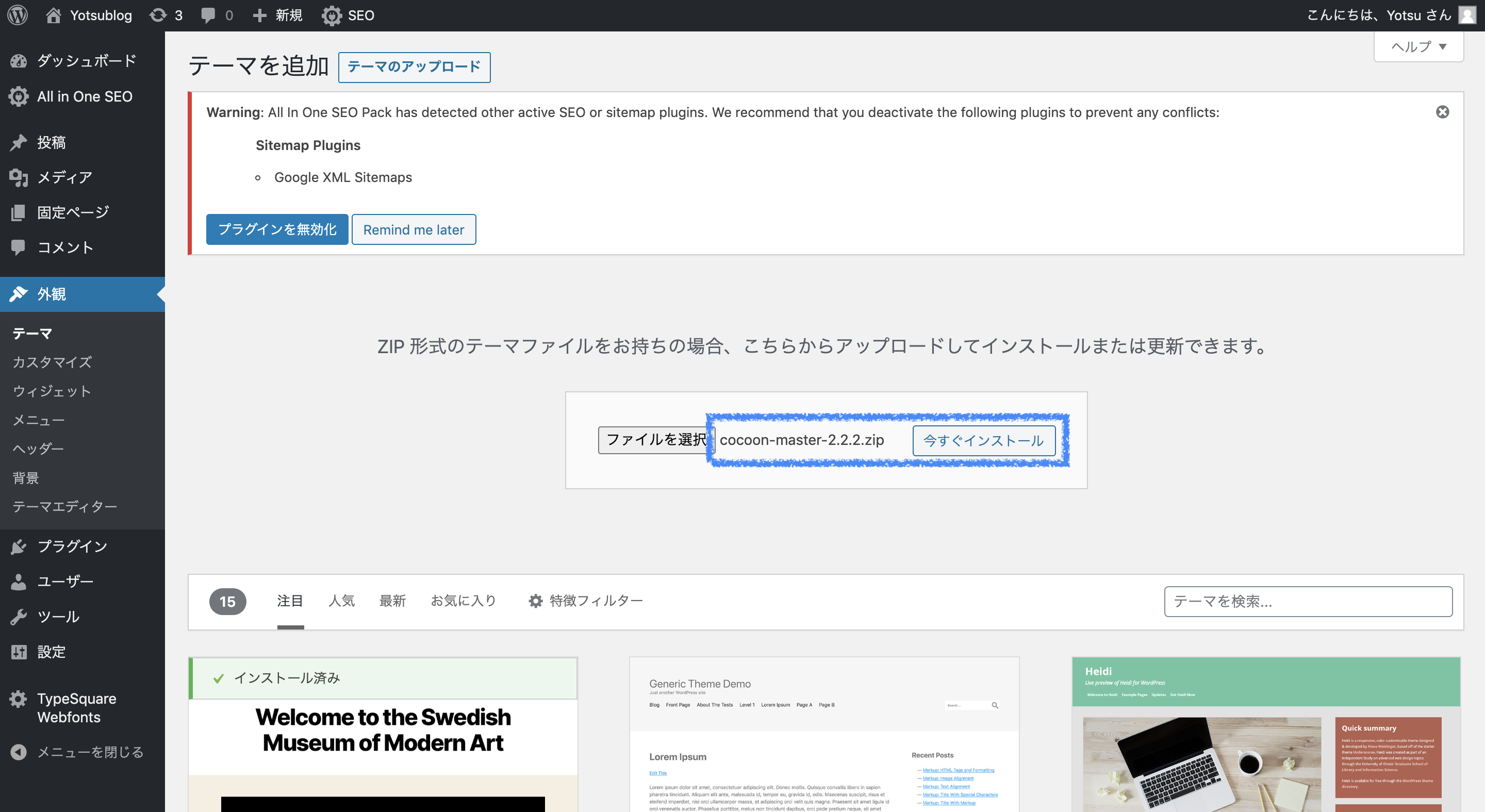
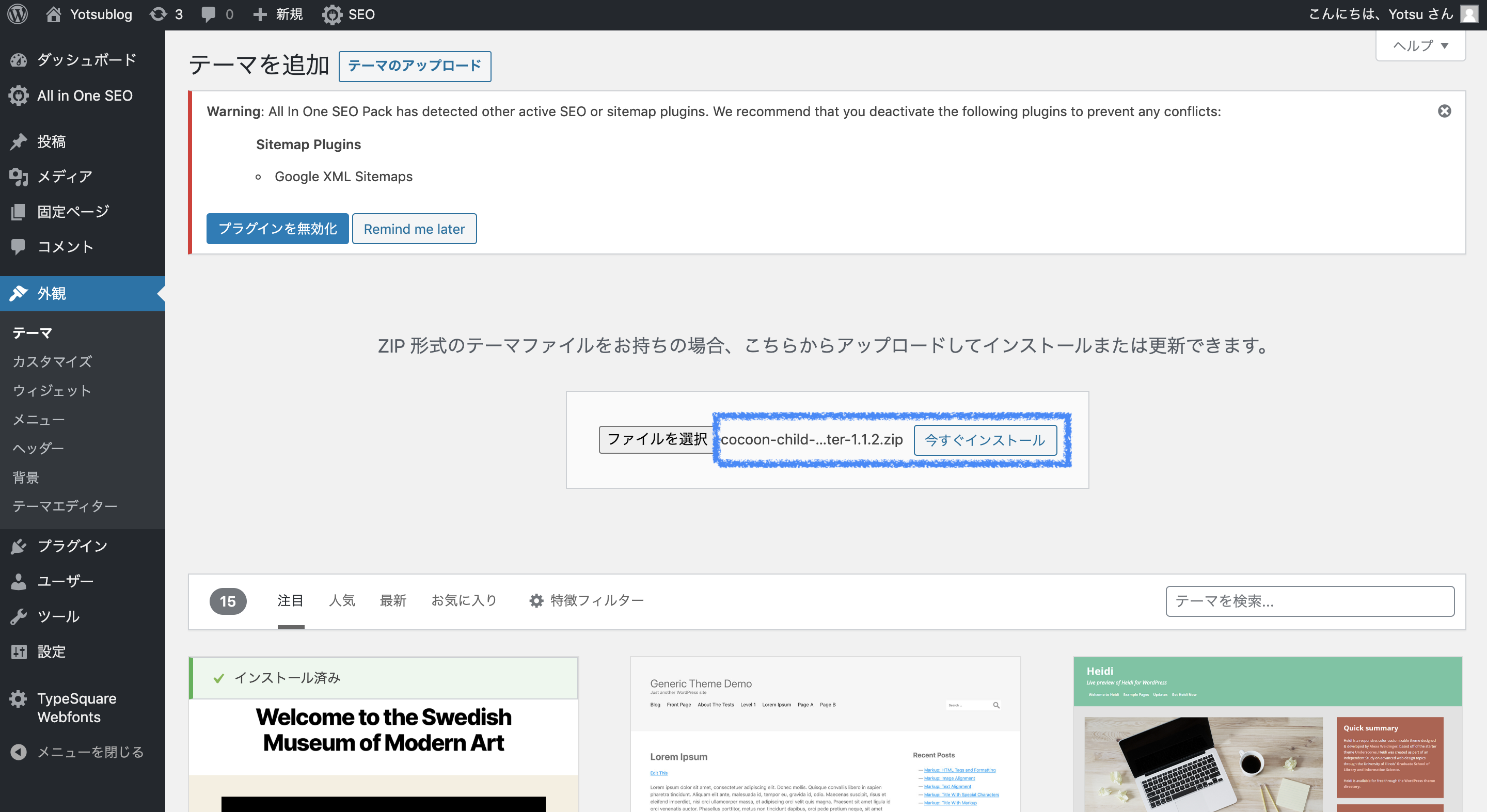
⒌ ”今すぐインストール” をクリック
親テーマのファイル名が表示されていることを確認しましょう。
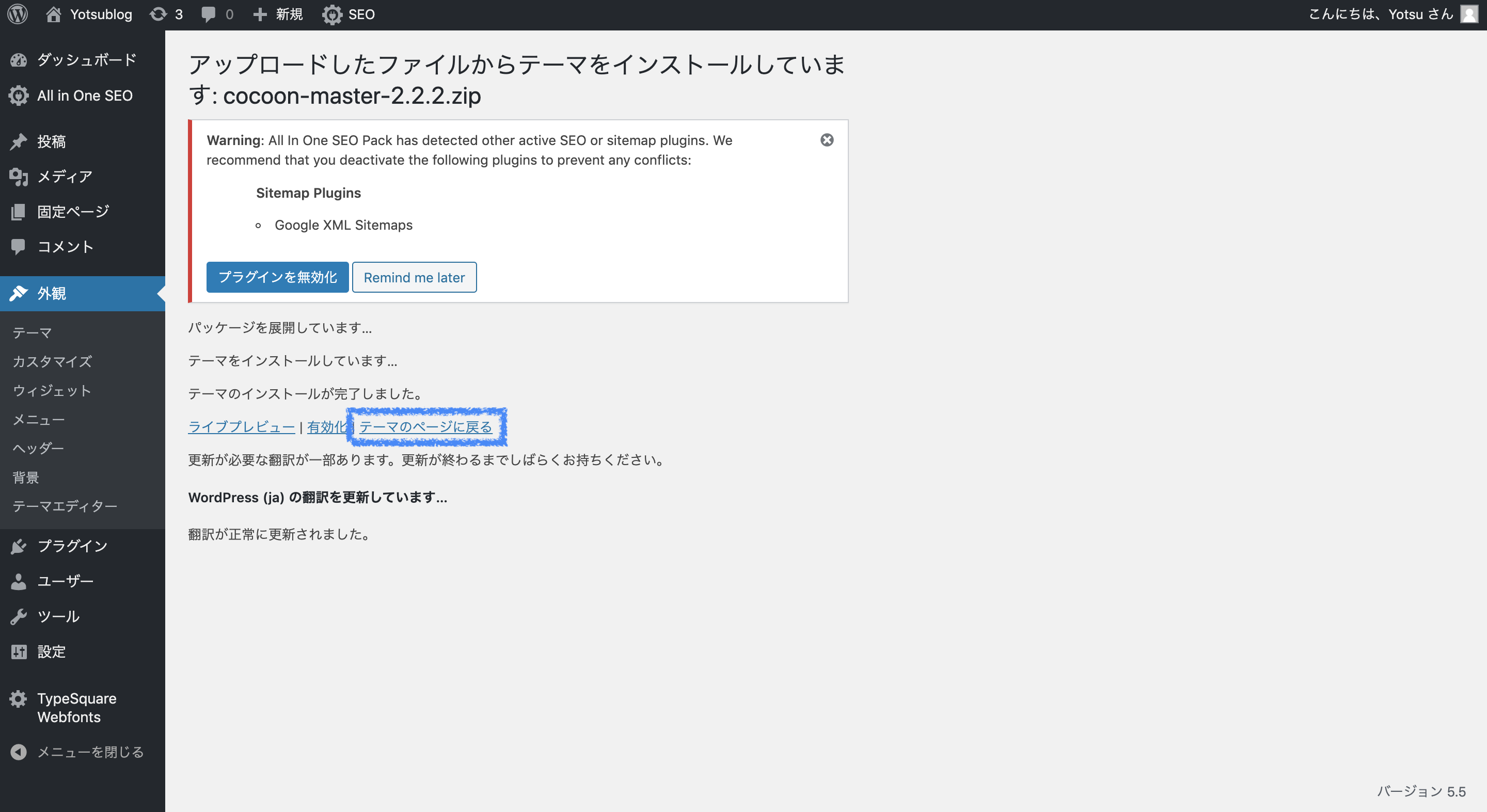
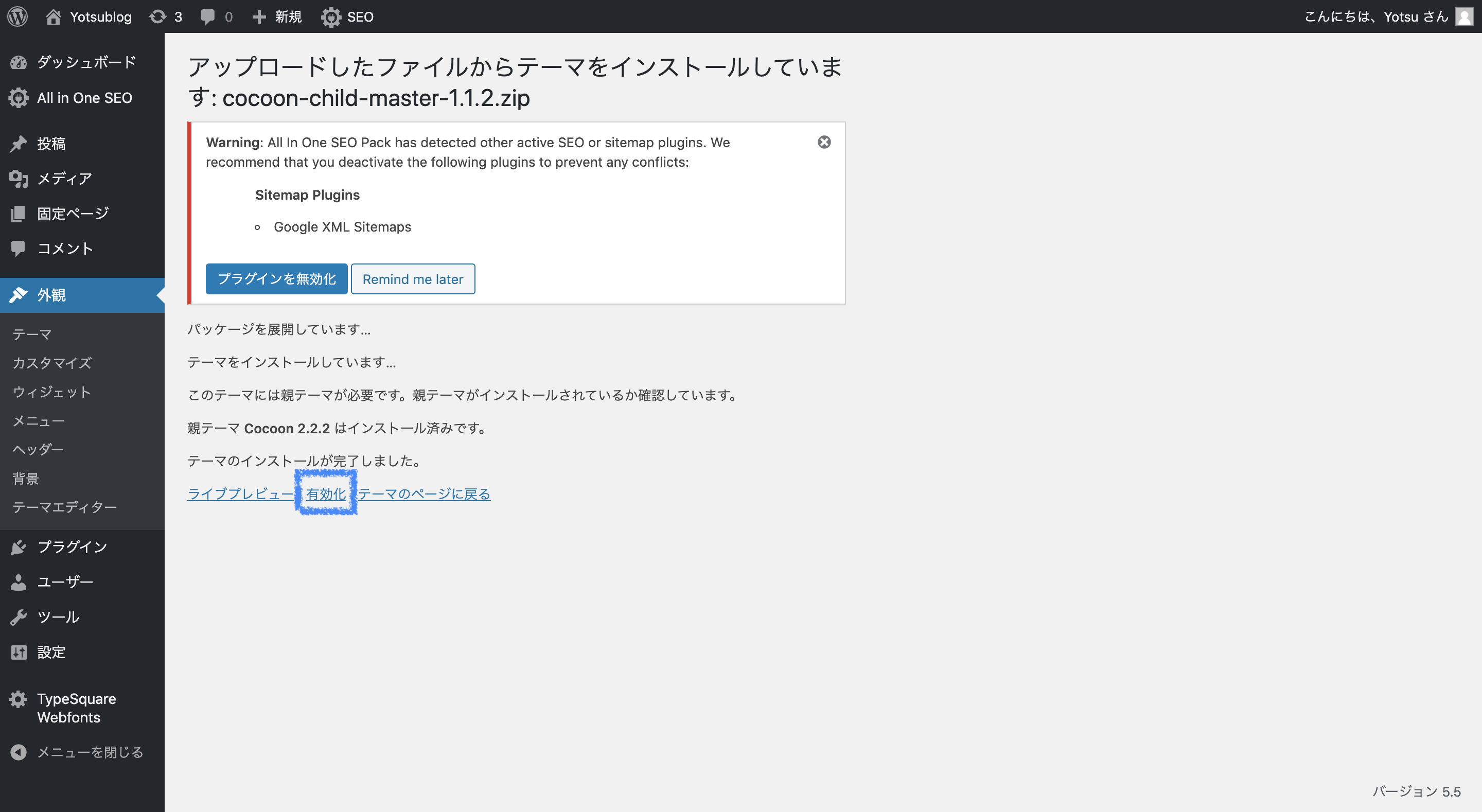
クリック後、以下の画面に切り替わるので
「テーマのインストールが完了しました。」のメッセージを確認し、
”テーマのページに戻る”をクリックします。
これで、親テーマのインストールが終わりました。
子テーマも同様にインストールしていきます。
子テーマのインストール
子テーマも同様にインストールしていきます。
⒈ ダッシュボードサイドメニューの ”外観” → ”新規追加” をクリック
⒉ ”テーマのアップロード” をクリック
⒊ ”ファイルを選択” をクリック
⒋ 子テーマの圧縮ファイルを選択

子テーマ:cocoon-child-master-1.1.2.zipを選択します。
⒌ ”今すぐインストール” をクリック
以上で、子テーマのインストールも完了です。
Cocoonの子テーマを有効化
親テーマと子テーマのインストールお疲れ様です。
もう一息なので頑張りましょう。
⒈ 子テーマインストール完了画面 ”有効化” をクリック
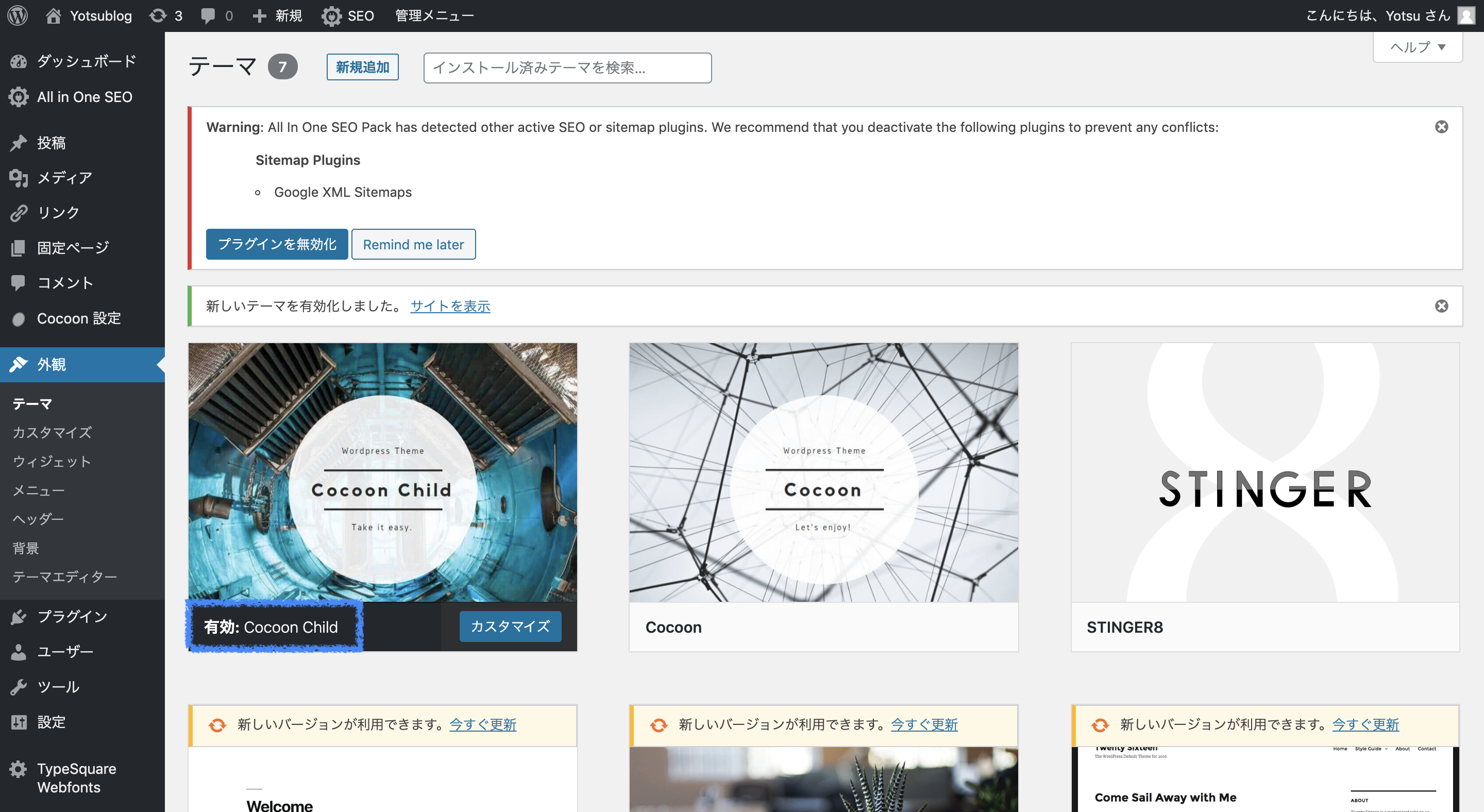
それでは、ちゃんと有効化できているかを確認しましょう。
「 有効:Cocoon Child 」となっていれば完了です。お疲れ様でした!


















コメント