こんにちは、Yotsu(@Yotsublog)です。

ブログ記事に囲み枠を表示させたいけど、
難しそうで手を出しにくい…

HTML・CSSみたいなデザインの
知識がないといけないんじゃない?
そんな人に読んでほしい内容です。
以下が当ブログでよく使っている囲み枠です。
本記事では、WordPressの記事にコピペするだけで囲み枠を作成する方法・サンプルコードを解説します。
基本の枠線4種類さえ抑えておけば、あなたのオリジナル囲み枠を作成することができます。
枠線カラーなどのカスタマイズ方法もご紹介するので囲み枠マスターになりましょう。
ぜんぜん難しくないので、ご安心ください。
それではやっていきましょう。
基本的な囲み枠の紹介
シンプルな基本の囲み枠から見ていきましょう。
気に入ったものがあればコピペしてどんどん試してみてください!
基本の枠線4種類(1本線・2本線・破線・点線)
以下4種類をまずは抑えておきましょう。あとはお好みにカスタマイズすればOKです。
・1本線の囲み枠:solid
記事に貼るだけ!
・2本線の囲み枠:double
記事に貼るだけ!
・破線の囲み枠:dashed
記事に貼るだけ!
・点線の囲み枠:dotted
記事に貼るだけ!
基本の枠線をカスタマイズした囲み枠
カスタマイズの例として、先ほど紹介した1本線の囲み枠をアレンジしていきましょう。
2本線・破線・点線でも同様のカスタマイズはできます。
・角丸の囲み枠
記事に貼るだけ!
・枠線の色を変更した囲み枠
記事に貼るだけ!
・背景色を変更した囲み枠
記事に貼るだけ!
・枠線のない囲み枠
記事に貼るだけ!
囲み枠をカスタマイズする方法
好きな線を見つかりましたか?次はカスタマイズしてさらにお気に入りにしていきましょう。
背景の色・枠線の色・太さ・角を丸くする方法をご紹介します。
枠線の色・太さを変更する
枠線のカスタマイズは上記サンプルコードの青字のborderプロパティで設定します。
ここではborderプロパティは()の3種類の値を設定します。それぞれの役割は次の通り。
- (数字)…線の太さ(数字が大きいほど太い)
- (英字)…線の種類(前項にて紹介したsolid・double・dashed・dotted)
- (6桁の英数字)…線の色(カラーコード※を指定)
※WEBで色を指定するために用いるコード
WEB色見本のようなサイトがたくさんあるので「カラーコード表」などでググってみましょう。
それでは、はじめに紹介した1本線の囲み枠をもとにカスタマイズしてみます。
記事に貼るだけ!
線の太さが「2px」になっているので、少し太く「3px」に変更すると、
記事に貼るだけ!
太くなりました。線の太さだけでも印象はかなり変わってきますね。
続いて、線の色を緑(#43A047)から青(#6091D3)に変更してみます。
記事に貼るだけ!
色もしっかり変わりましたね。
やっぱり破線がいい!と思ったら、線の種類を「solid」から「dashed」に変更してやると、
記事に貼るだけ!
破線になってとても良い雰囲気の囲み枠になりました。
枠線のカスタマイズはこれらさえ覚えておけばほとんど困りません。
背景の色を変更する
背景色のカスタマイズは上記サンプルコードの赤字のbackgroundプロパティで設定します。
ここでは、backgroundプロパティは()の1種類の値を設定します。
- (6桁の英数字)…背景の色(カラーコードを指定)
色の指定方法は、枠線の時とまったく同じです。
それでは先ほどの囲み枠の背景色を変えてみましょう。
記事に貼るだけ!
背景色は白(#FFFFFF)なので、薄い青(#F0F8FF)に変更してみます。
記事に貼るだけ!
背景色も変更できました。
囲み枠の角を丸くする
角を丸くするカスタマイズは上記サンプルコードのオレンジ字のborder-radiusプロパティで設定します。
ここでは、border-radiusプロパティは()の1種類の値を設定します。
- (数字)…角の丸さ具合(数字が大きいほど丸い)
線の太さ・種類・色、背景色のカスタマイズまでできたら、
角丸カスタマイズもお茶の子さいさいにできます!
それでは、上で背景色のカスタマイズまでした囲み枠を角丸にしてみましょう。
記事に貼るだけ!
border-radiusプロパティがないので「border-radius: 10px;」を追加してみます。
記事に貼るだけ!
角が丸くなりました。
もっと丸くしたい場合は数字を大きくすればOKなので、「10px」から「20px」に変更してみます。
記事に貼るだけ!
さらに丸くなりました。
こんな感じで好みの角丸具合を見つけてみてください。
実際にWordPress記事に囲み枠を作成する方法
ここまでの手順で記事に作成したい囲み枠のコードは決まりましたか?
コードさえ決まれば、あとは記事に貼り付けるだけです。
WordPressのエディタごとにコードの貼り付け方法を解説していきます。
囲み枠コードの貼り付け:Classic Editor(クラシックエディター)の場合
こちらの囲み枠をコピペで記事に貼り付けてみます。
記事に貼るだけ!
↑「記事に貼るだけ!」のコードを選択・コピーします。
WordPress管理画面の「投稿」から囲み枠を作りたい記事を開きます。
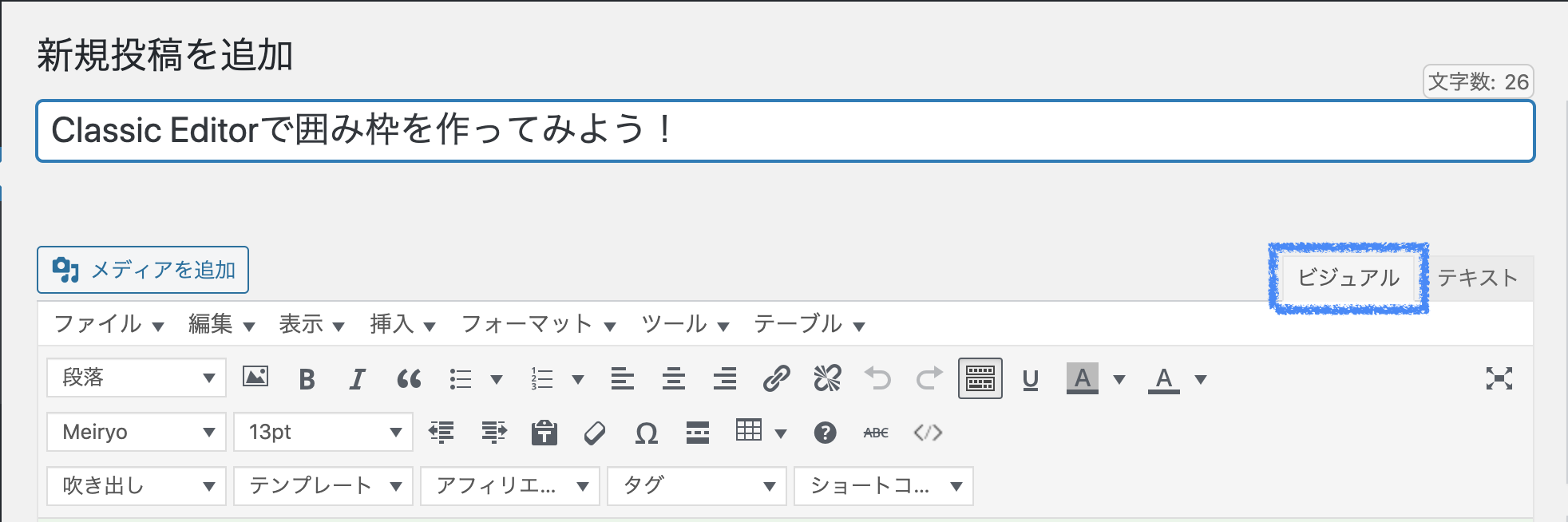
今回は「新規作成」から新しい投稿に囲み枠を作成していきます。

デフォルトでは「ビジュアル」が選択されています。
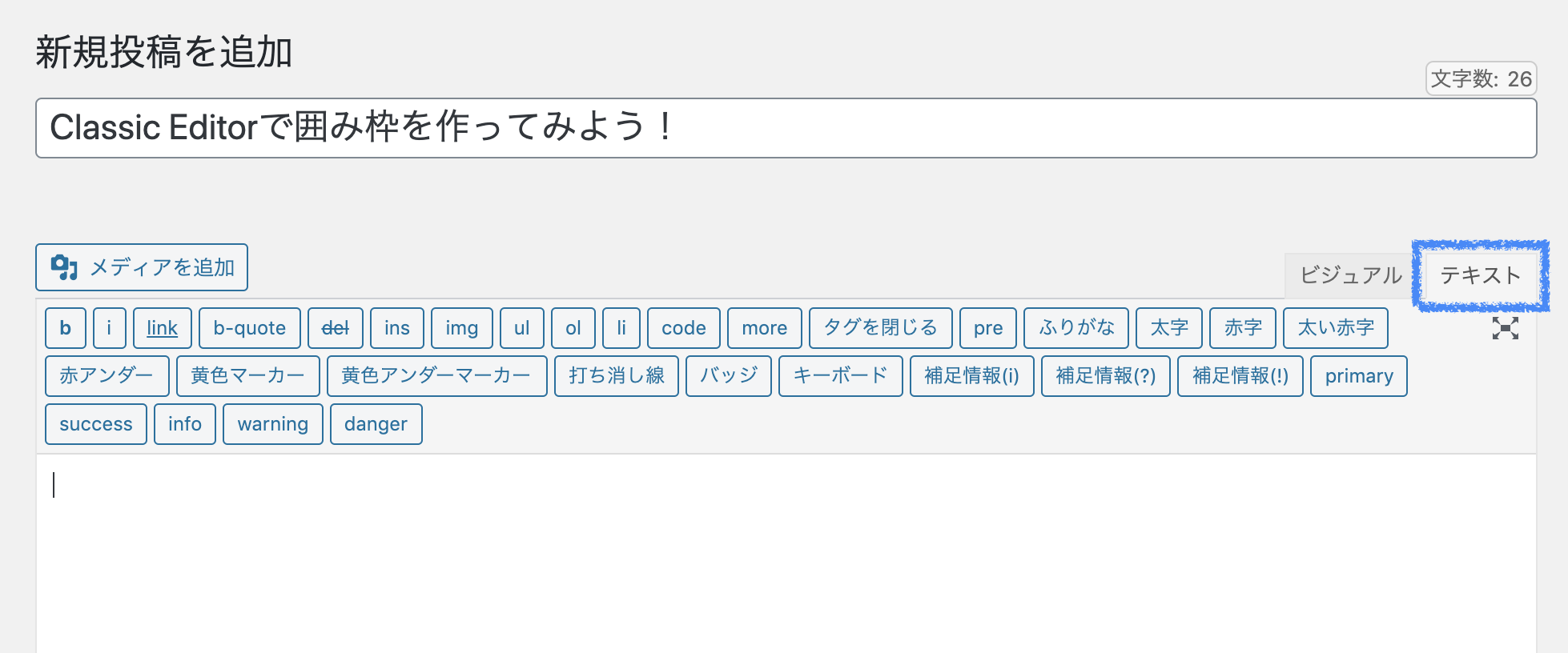
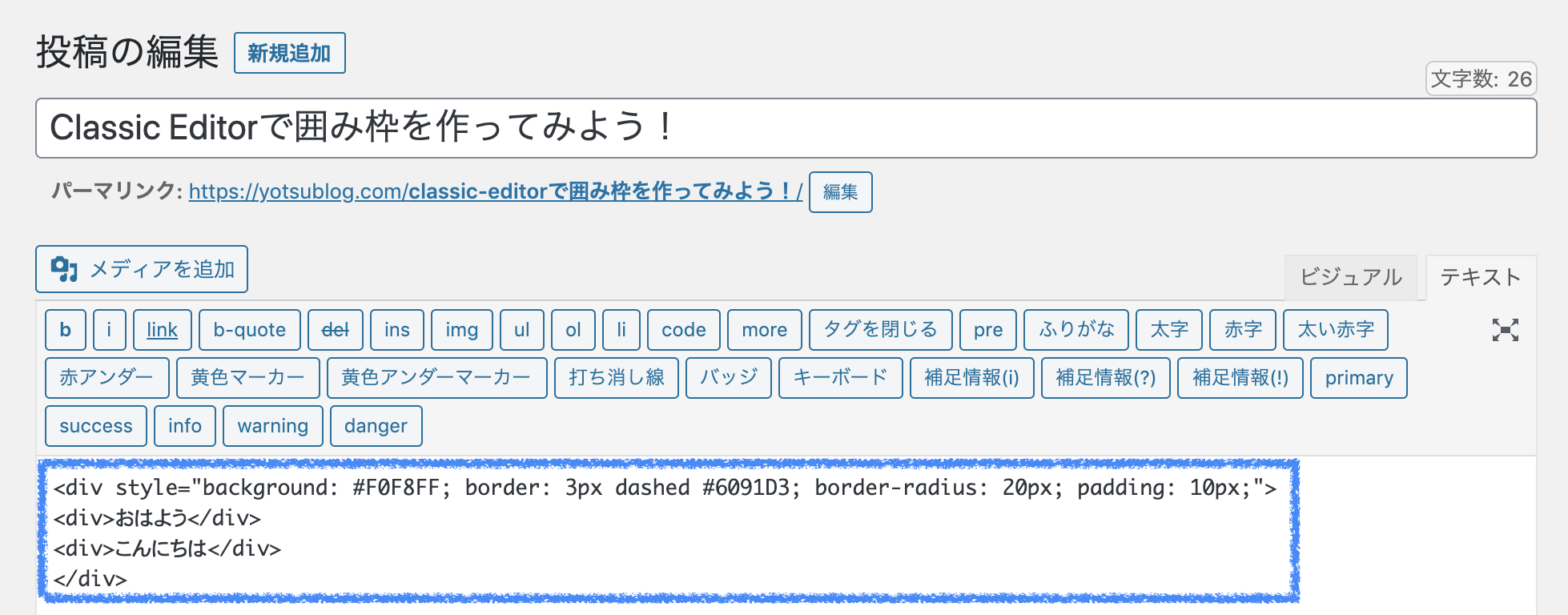
コードを貼り付ける際はテキストで編集する必要があるので、「テキスト」をクリックします。

テキスト編集モードになりました。
コピーしておいたコードを貼り付けます。

コードの貼り付けができました。
※「記事に貼るだけ!」のコードを正確にコピーできていないと、囲み枠が生成されないので注意してください。
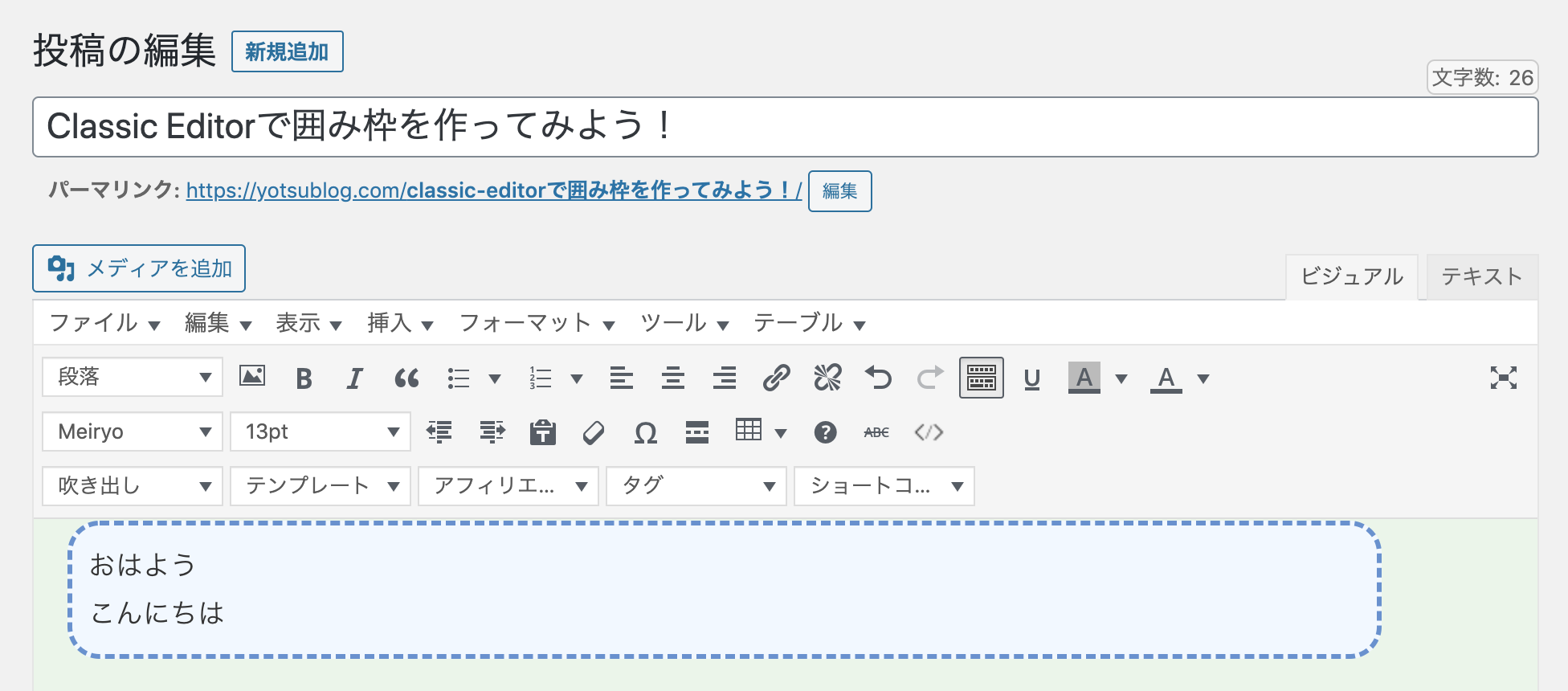
コードの貼り付け後、再び「ビジュアル」をクリックします。

うまく囲み枠が生成されていますね!
手順は以上です。
囲み枠コードの貼り付け:Gutenberg(グーテンベルク)の場合
エディタのプラグインなどを導入していないデフォルト状態では、こちらのグーテンベルクがエディタに適用されています。
こちらの囲み枠をコピペで記事に貼り付けてみます。
記事に貼るだけ!
↑「記事に貼るだけ!」のコードを選択・コピーします。
WordPress管理画面の「投稿」から囲み枠を作りたい記事を開きます。
今回は「新規作成」から新しい投稿に囲み枠を作成していきます。
エディタ画面の「+」をクリックします。

メニューが表示されたら、「カスタム HTML」をクリックします。

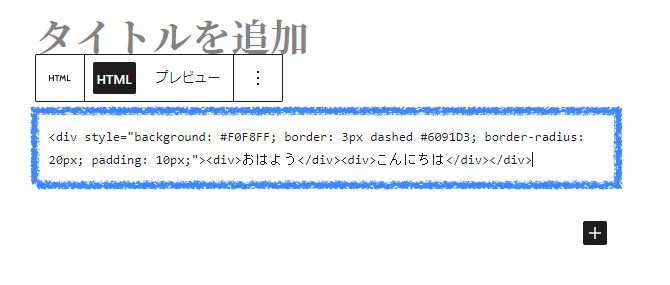
HTMLコードの入力画面が表示されました。

コピーしておいたコードを貼り付けます。

コードの貼り付けができました。
※「記事に貼るだけ!」のコードを正確にコピーできていないと、囲み枠が生成されないので注意してください。
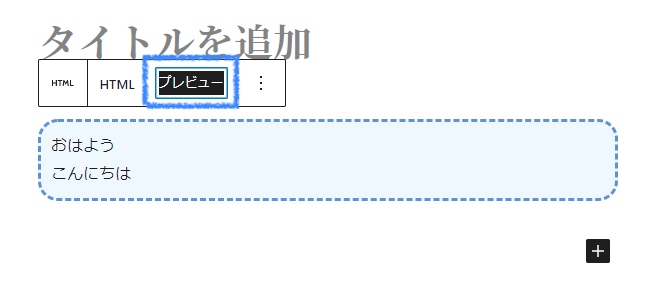
コードの貼り付け後、「プレビュー」をクリックします。

グーテンベルクでも囲み枠が生成されました!
手順は以上です。
※注意!ダブルクォーテーション「"(半角)」が「”(全角)」になる不具合
本記事で記載している「記事に貼るだけ!」コードは全て半角を使用しています。
しかし、環境によってWordPressのエディタに貼り付けたときに半角のダブルクォーテーションが全角に自動変換されてしまうことがあるようです。
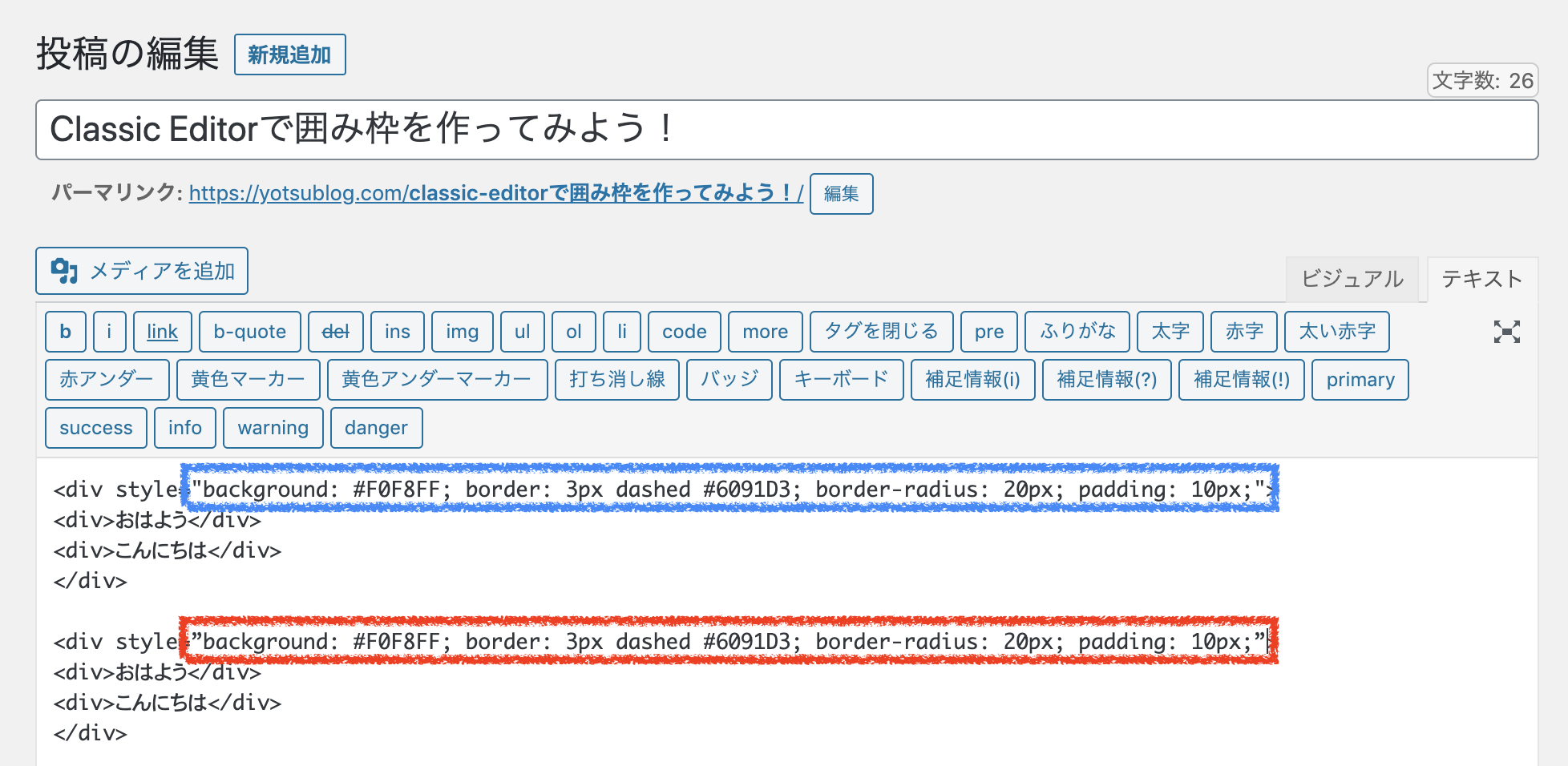
以下は、クラシックエディターにコードをコピペした例です。
・青枠がダブルクォーテーションが半角「"」(正常)
・赤枠がダブルクォーテーションが全角「”」(異常)

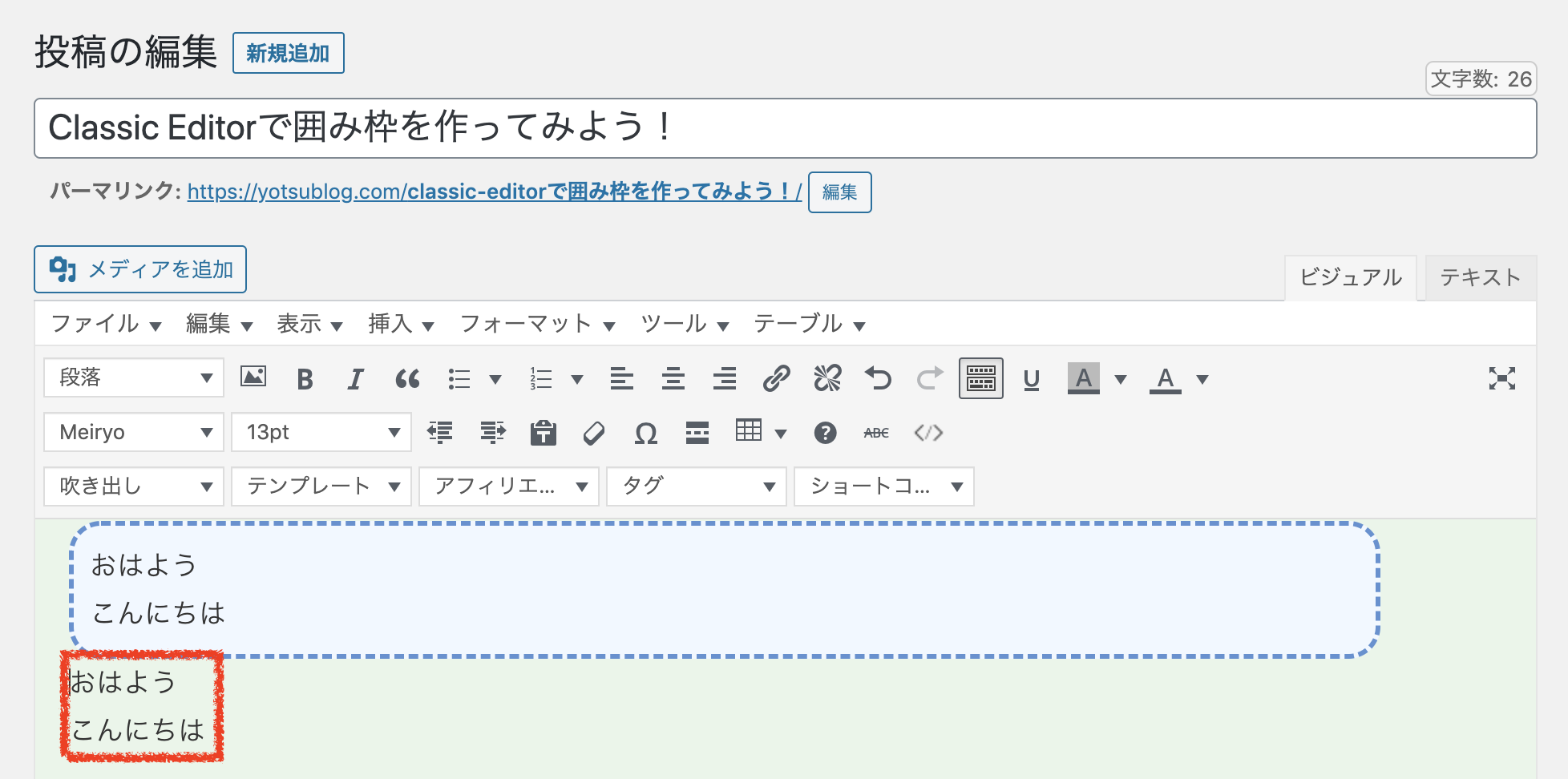
ビジュアル編集モードで見てみると、全角(異常)では囲み枠が生成されていません。

コードを正確に貼り付けたのに囲み枠が生成されない場合は、ダブルクォーテーションをチェックしてみてください。
本記事の「記事に貼るだけ!」コードでは2箇所にダブルクォーテーションを使用しています。
まとめ:オリジナル囲み枠を作ってみよう
今回はコピペで使える囲み枠のコードサンプル、囲み枠をカスタマイズする方法を解説しました。
コピペで簡単に記事に囲み枠を作成できるので、是非試してみてください!
自分のブログだけのオリジナル囲み枠を作ってみるのも楽しいですね!
今回は、以上です。




コメント