こんにちは、Yotsu(@Yotsublog)です。

SEOにも効果があるって聞いたけど、
WordPressに使う画像の最適なサイズがわからない。
なるべく小さいサイズがいいの?目安は?
こんな疑問を解決します。
本記事を読むことで、WordPressブログに使用する画像の最適サイズ・容量を理解することができます。
わかりやすいブログを書くには、見出し下の画像や説明のためのスクショは必須ですよね。
でも、フリー画像サイトでダウンロードした画像や全画面のスクリーンショットは驚くほど重い場合があります…(2MBとか…)
大きすぎる画像をブログに載せても、フルサイズでは表示されないし、正直あまり意味がありません。
ページ速度が遅くなってSEOに悪影響があり、ユーザも離脱して他のページを見にいきます。
よほどの権威性・専門性がなければ、ユーザが欲しい情報はあなたのブログ以外でもGETできますし、どれだけ良い情報が書かれたブログでも動作が遅くて読む前に離脱されれば意味がありません…
画像を最適化して最低限の容量に抑えるだけで、ページ速度は体感でわかる位速くなります。
この記事も画像を最適化しているので、通信制限のスマホでもすぐに表示されるはずです。
使っているWordPressテーマによって最適な画像サイズが変わってくるので、
お使いのテーマにぴったりな画像サイズを調べて快適・快速なブログを目指しましょう!
WordPressブログに最適な画像サイズ・容量は?
結論から言うと「このサイズが良い」という明確な正解はありません。。。
SEO的にはページ速度向上のために少しでも軽くしたいのですが、綺麗な写真などを掲載するブログでは、速度より画質を大事にすべき場合もあります。
ケースバイケースで画像サイズを選定する必要はありますが、本記事では以下を最適解として目指していきます。
※縦横比を維持してリサイズすれば縦幅は気にしなくてOKです
画像サイズは記事ページの横幅がMAX
WordPressでは記事ページの横幅より大きい画像を挿入した場合、記事ページに収まるように縮小されて表示されます。
この記事ページの横幅は800pxです。
↓800pxの画像を挿入した場合、記事に表示される画像サイズは800pxです。

↓2000pxの画像を挿入した場合はどうでしょうか?

…800pxなんです。
どれだけ大きい画像を挿入しても、最終的には記事の横幅に調整されて表示されます。
勘の良い方はお気づきかと思います。
結果的に表示される画像サイズは同じなのに調整されているだけで、800pxと2000pxの画像です。
画像容量は14KBと114KB。数倍以上違うんです。
最終的なの見た目は同じなのに、適切なサイズ調整ができていないと画像容量が増え、ページ速度が遅くなり、SEO的にも悪影響…かなり損していますよね!
記事の横幅の画像を目指したい理由はここに帰着します。
WordPressでアップロードした画像
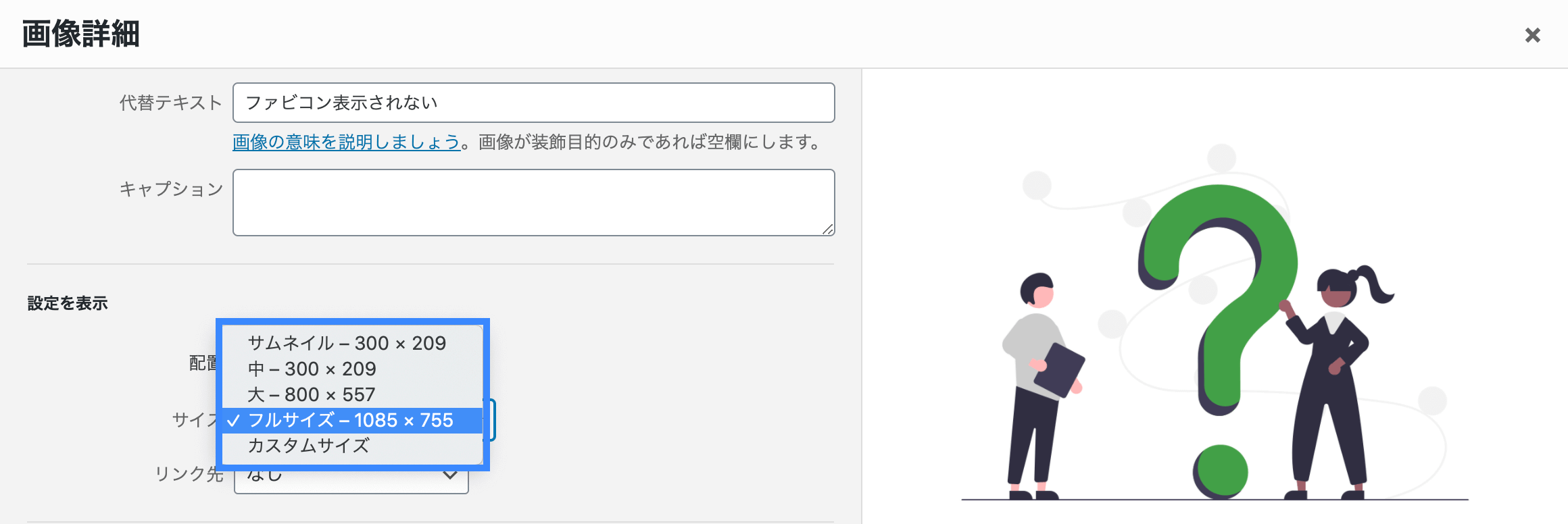
WordPressにアップロードした画像は「サムネイル」「中」「大」「フルサイズ」からサイズを選択して記事に挿入することができます。

ここでは、カスタムサイズを除いて4種類のサイズが選択できますが、これらはアップロードした1つのオリジナル画像を拡大・縮小して表示している訳ではありません。
WordPressに画像をアップロードすると、オリジナル画像を元に複数サイズの画像が自動で作成されます。
オリジナルを最大表示サイズの記事ページ横幅でアップロードすれば、自動作成される他のサイズの画像容量も最小限に抑えられます。
最適な画像サイズ=ブログ記事ページの横幅を調べる
それでは、記事ページの横幅を調べていきましょう。
最適な画像サイズを調べる手順は以下の3ステップです。
- chromeでブログの記事ページにアクセス
- ディベロッパーツールを開く
- 記事の横幅を確認
それでは調べていきましょう。
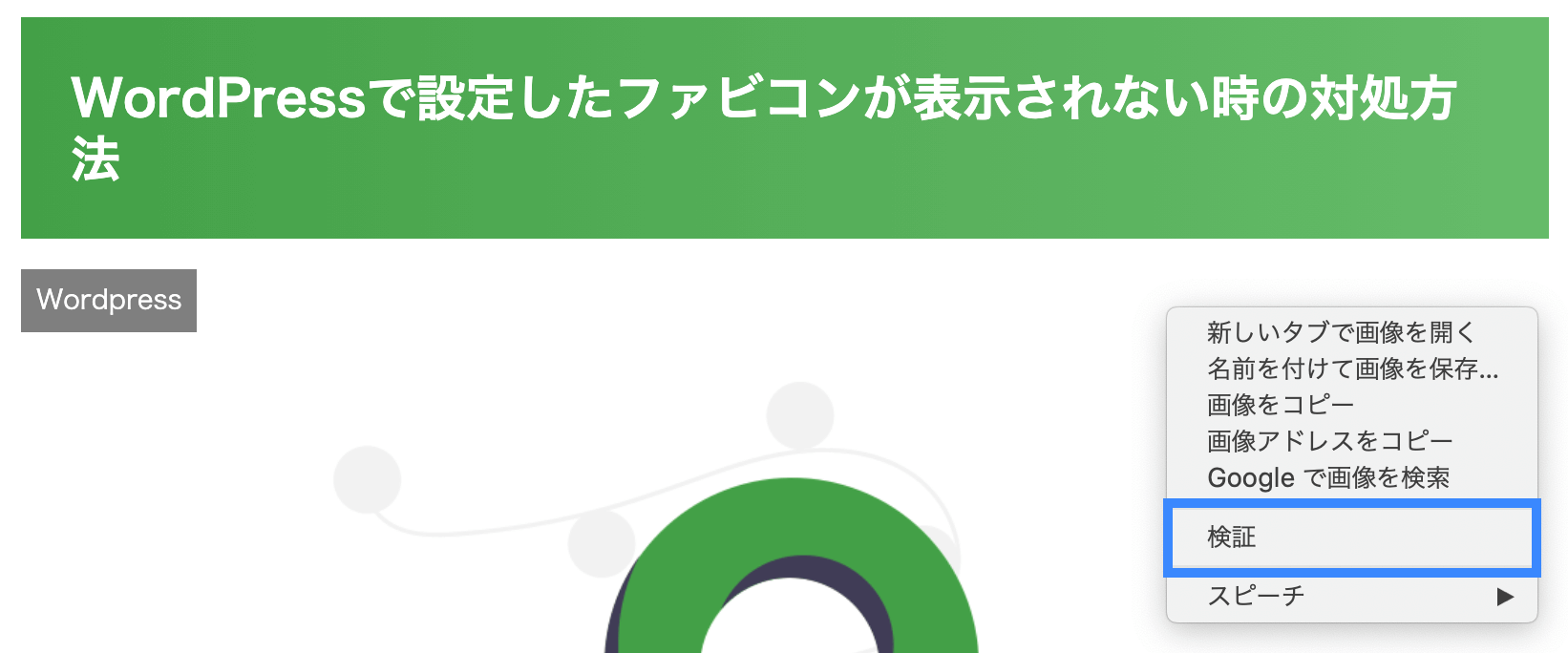
あなたのブログにアクセスします。
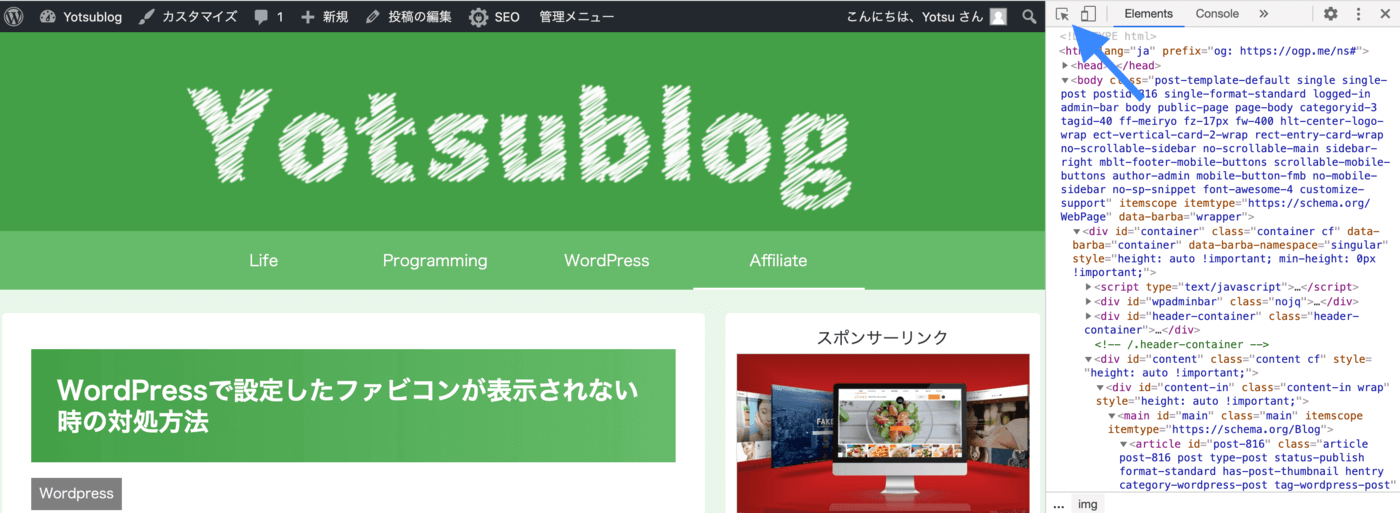
右クリック → [検証] からディベロッパーツールを開きます。ディベロッパーツールはページを構築するコードの情報を見ることができるchromeの機能です。

右側に出てきましたね。
左上にあるポインターマークをクリックして、『検証モード』にします。

検証モードでは、カーソルを合わせたページの要素に対する情報を確認可能で、選択している要素がハイライトされます。
この機能を使って記事の横幅の情報をGETします。
記事の上でカーソルを移動していくと…
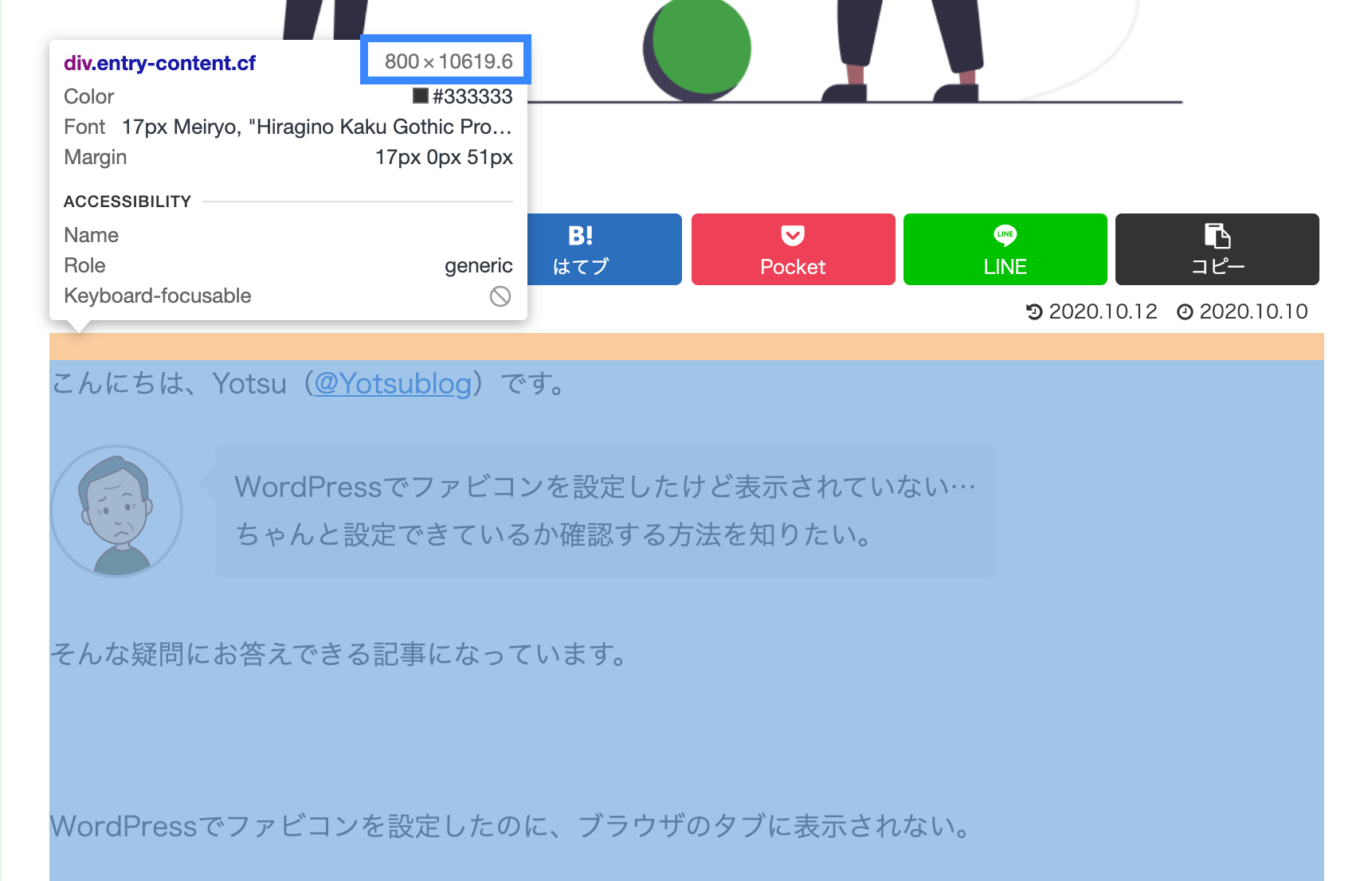
ここ!全体が青くハイライトされるタイミングがあるのでその状態で左クリックします。

800 x 10610.9と記載されています。
当ブログでは、800pxが記事ページの横幅 = 最適な画像の横幅だとわかりました。
あなたのブログの記事ページも調べてみましょう。
WordPress画像のリサイズ・圧縮方法(ブラウザで簡単)
画像サイズの重要性が理解できたと思います。
それでは、実際に画像を最低限のサイズ・容量に加工する方法を解説していきます。
以下、2ステップで画像容量を小さくしていきましょう。
画像のリサイズ 〜 iLoveIMG 〜
画像をリサイズできるサイトはたくさんありますが、iLoveIMGがオススメです。
複数枚一気にリサイズ可能で、直感的に使いやすいです。
アクセスしたら[画像のサイズ変更]メニューをクリックします。

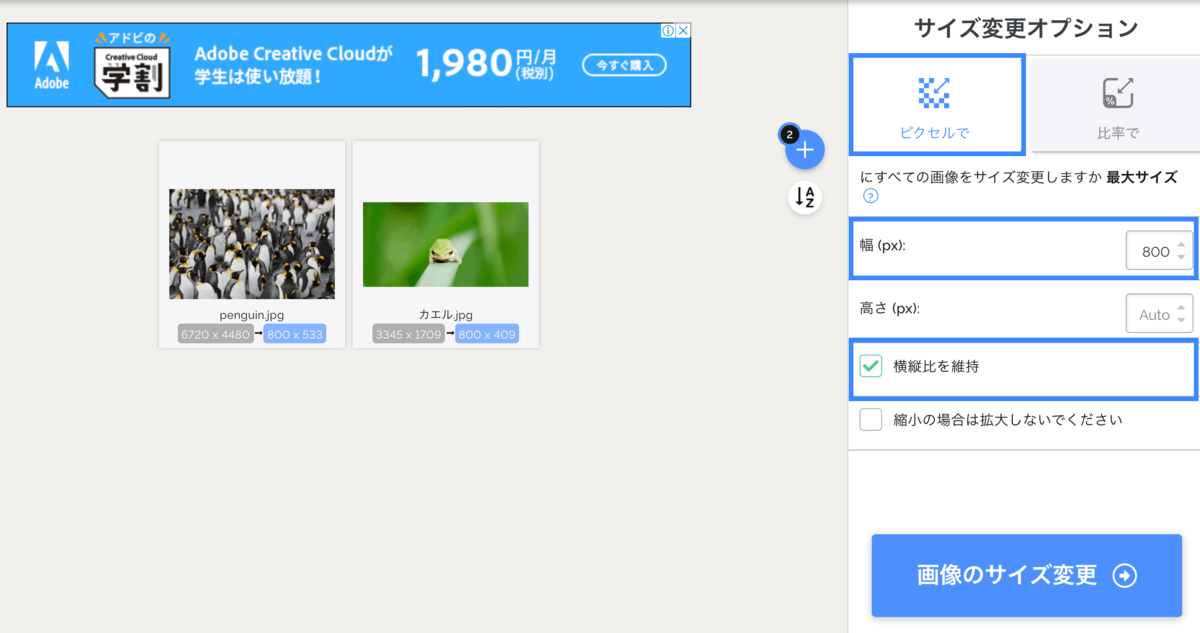
リサイズする画像を選択したら、サイズ変更オプションを設定していきます。
[ピクセルで]を選択して、[幅(px):]に最適サイズ(記事ページの横幅)を入力します。
[縦横比を維持]にチェックを入れておくことで、縦幅は自動で縮小されます。
 [画像のサイズ変更→]をクリックすれば、リサイズが完了です。ダウンロードします。
[画像のサイズ変更→]をクリックすれば、リサイズが完了です。ダウンロードします。
ちなみに、上でリサイズした画像はこんなにも容量を小さくすることができました。
- 6720 x 4480(2.3MB)>> 800 x 533(69KB)97%減↓
- 3345 x 1709(858KB)>> 800 x 409(14KB)98%減↓
もとが大きい画像ならリサイズだけで、ここまで変わってきます。
手間はかかりますが必ずやっておくべきです。
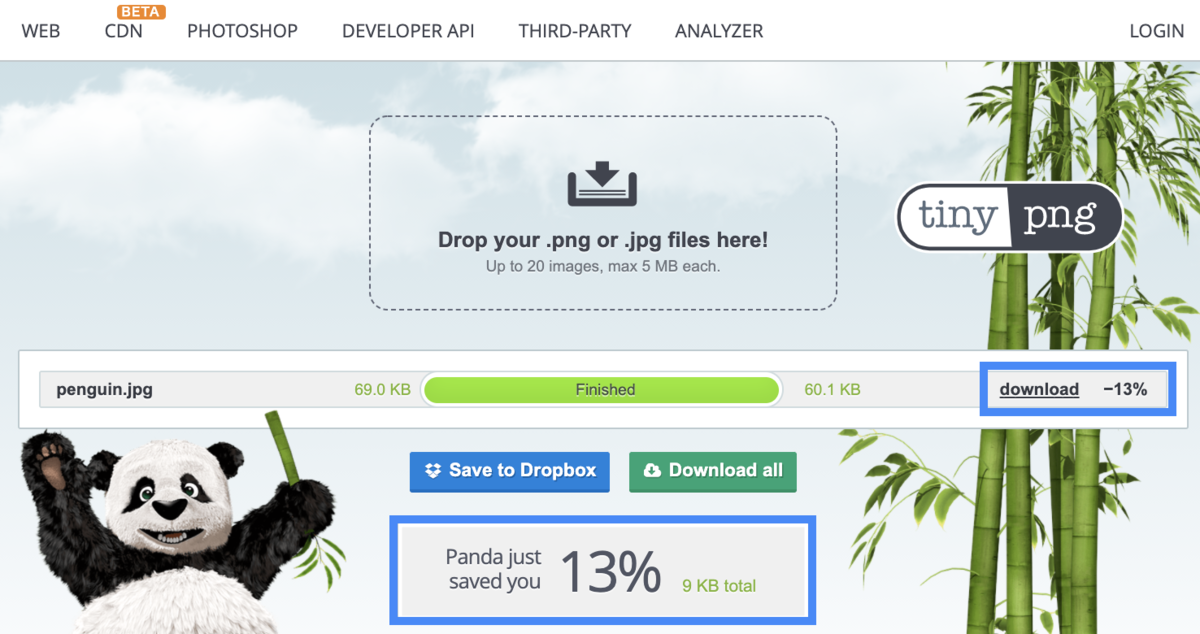
画像圧縮 〜TinyPNG〜
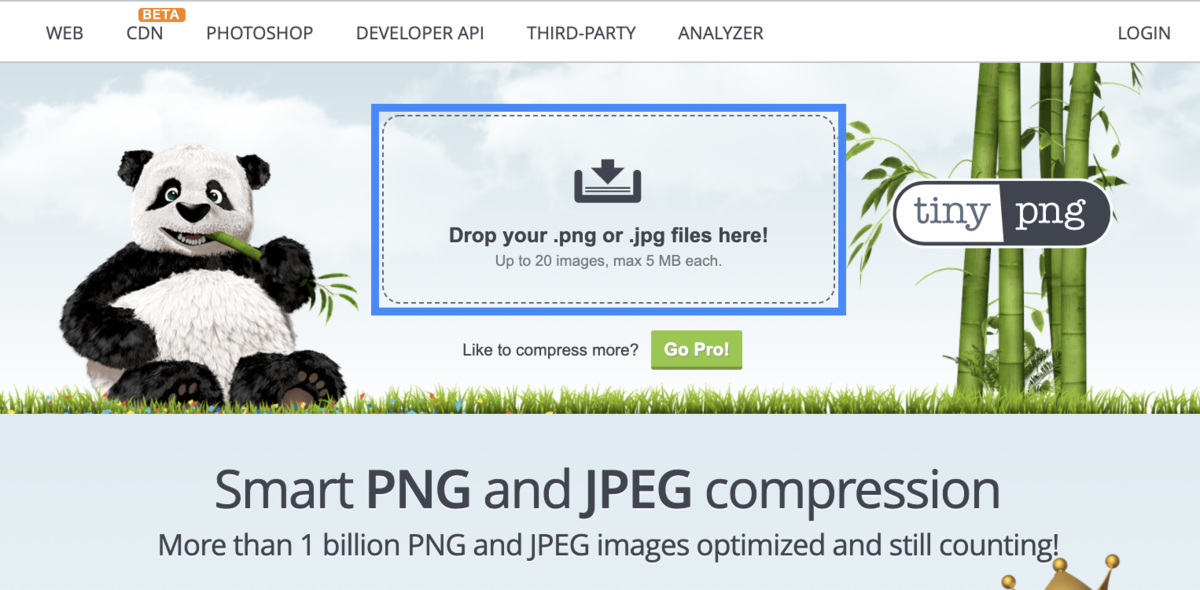
PNG/JPG画像の圧縮が可能なTinyPNGです。
こちらも複数枚を一気に圧縮可能なうえ、画像の品質もほとんど損なわないので間違いありません。
有料登録もできますが、無料版でも1回に20枚・5MBまで圧縮できるので十分すぎます。
アクセス後、[Drop your .png or .jpg files here!]に画像をドラッグアンドドロップするか、クリックして選択します。

画像をアップロードすると、自動で圧縮処理が実行されます。

先ほど、リサイズしたペンギンの画像を圧縮しました。
リサイズでかなり容量が小さかったので13%減だけでしたが、もう少し大きい画像だと約70%程度の容量カットができます。
WordPressの画像は最小限のサイズ・容量にしてからアップロードしよう
WordPressで画像をアップロードする前には、以下手順を実行しましょう。
複数枚画像を添付するブログでは、このひと手間がかなり重要です。
すでにアップロードした画像をリサイズ・圧縮できるプラグインもありますが、うまく動作しないケースも報告されています。
アップロード前のリサイズ・圧縮をしておけば間違いありませんので、ブログアップ前の習慣にすることをオススメします。
適切な画像サイズを理解して、快適・快速なブログライフを送っていきましょう!




コメント