こんにちは、Yotsu(@Yotsublog)です。

ブログのサイトアイコンは設定した方がいいの?
でも、どんなアイコン画像を作ったらいいか分からない…
簡単に作成・設定できる方法が知りたい。
そんな疑問をこの1記事で解決します。
この記事を読むことで、ブラウザだけで簡単なサイトアイコンの作成方法・WordPressへの設定方法を完全に理解することができます。
サイトアイコンを設定する目的やメリットも合わせてご紹介していますので、網羅的に情報を得られます。
それではみていきましょう。
サイトアイコンとは何か?
サイトアイコン(ファビコン)とはブログやサイトのシンボルになるアイコン画像のことです。
WordPressでは、サイトアイコンについて以下のように説明されています。
サイトアイコンはブラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されます。ぜひアップロードしましょう。
サイトアイコンは色々なところで表示されますね。
↓ブラウザのタブ↓(chrome対応)


↓PCブラウザ検索結果↓(chromeは現段階では非対応)

↓モバイル検索結果↓(chrome対応)

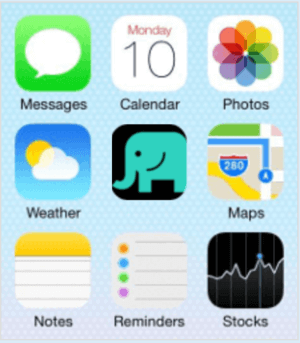
↓Androidのホーム画面↓

↓iPhoneのホーム画面↓

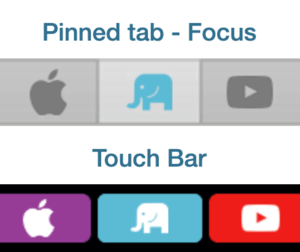
↓Safariピン↓

サイトアイコンのメリット

SEOに効果はあるの?
ここが1番気になるところですよね!
直接的にSEOに効果があるわけではないようです。。。
とはいえ、以下のchromeタブの画像をご覧ください。

サイトアイコンが設定されているだけでちゃんとしているサイトだと思いませんか?
ましてや自分が知っているブログだと、パッと見ただけで一目瞭然ですね。
よく見ているブログのアイコンは無意識のうちに覚えているものです。
このようにブログのブランディングの効果があることも理解しておくと良いです。
また、2019年5月からchromeのモバイル検索結果へのアイコン表示が導入されました。

Google検索した時に、自分がよく見ている信頼できるブログのアイコンが目に入ったら…
他のページよりも先にクリックするのではないでしょうか。
直接的なSEO効果をはなくてもサイトアイコン設定はクリック率の向上に一役買うのです。
2020年1月には、PC検索結果へのアイコンの表示テストも行っており、PC版chromeでの導入も近いでしょう。
ブラウザトップシェアを誇るchromeの検索結果に表示されるとなると設定しない手はないです。
サイトアイコンのデメリット
デメリットは一切ありません。
当たり前ですが、不気味なアイコンにするとクリックされにくくなると思います。
なるべく、ブログの雰囲気にマッチしたファビコンを設定すればOKです。
サイトアイコンを設定しないデメリット
サイトアイコンを設定しないデメリットは以下2点です。
- ①ブラウザのデフォルトアイコンが表示される
- ②WordPressバージョン5.4以降の場合、WordPressロゴアイコンが設定される
①のブラウザのデフォルトアイコンから見ていきましょう。
以下はchromeでサイトアイコン未設定のサイトを表示した例です。

タイトル左側の地球みたいなアイコンが現在のchromeデフォルトアイコンです。
やはり、オリジナルのアイコンを設定している方がいい感じです。
②WordPressロゴアイコンも見てみましょう。
このアイコンの表示条件は、バージョン5.4以降のWordPressで作成されたサイトアイコン未設定のサイトです。

chromeデフォルトアイコンと同様にオリジナルアイコンを設定しているサイトと比べると見劣りします。
余談ですが、2020年9月30日現在の最新版はバージョン5.5.1がリリースされています。
サイトアイコン未設定のWordPressで作成したサイトで、こちらのアイコンが表示されていない場合はすぐにアップデートしましょう。
古いバージョンであればあるほどセキュリティ的に脆弱だと言われていますので最新にしておきましょう。
サイトアイコンを設定しないデメリットを見てきましたが、オリジナルを設定していれば①②を心配する必要はありませんのでご安心ください。
サイトアイコンとして作成する画像の条件

サイトアイコンにはどんな画像を作れば良いの?
単に画像と言われても分からないので、満たしているべき条件を見ていきましょう。
サイトアイコンは1つ作ればOK?
サイトアイコンは、ブラウザのタブやスマホのホーム画面や検索結果など色々な場所で表示されます。
通常は表示場所ごとにサイズを変更した複数のアイコン画像を用意する必要がありますが、
バージョン4.3以降のWordPress管理画面からサイトアイコン設定すると、自動でサイズ調整されて各所に表示されます。
つまり1つ作っておけばOKなのです。楽チン。
サイトアイコンの画像ファイル形式・サイズは?
WordPressで以下の説明があります。
サイトアイコンは512 × 512ピクセル以上の正方形にしてください。
WordPressの指示にしたがって、512 × 512ピクセルの画像でOKです。
ファイル形式については特に指定はないですがPNG形式をオススメします。
PNG画像は背景透過ができるので、より洗練されたサイトアイコンが作成可能です。
背景透過なし・背景透過のアイコンを比較してみましょう。
わかりやすいようにバックはグレーにしています。
↓背景透過なしのサイトアイコン





↓背景透過のサイトアイコン





後者の背景透過を気に入ったあなたはPNG形式で作成しましょう。
好みに合わせて選んでみてくださいね。
背景透過PNGについては以下記事でも詳しく説明しています。
>>【ブラウザで簡単】ヘッダーロゴで使える透過PNG画像の作り方
サイトアイコンの作り方(ブラウザだけで完結)
実際にサイトアイコンを作成していきます。
専用ソフトのダウンロード、会員登録などは一切不要なブラウザだけで完結する方法です。
無料で高クオリティなアイコンが作成できるオススメサイトを2つご紹介します。
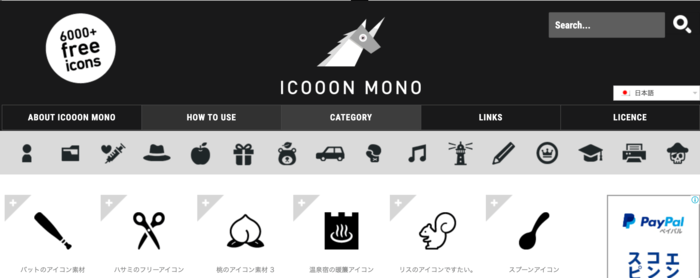
ICOOON MONO
シンプルで高品質なアイコンが無料でダウンロードできます。

- 商用利用:OK
- クレジット表記:不要
- ファイル形式:JPG・PNG・SVG
こちらのサイトはアイコンのクオリティが高いのはもちろんですが、アイコンの色をカスタマイズできるところが魅力的です。
なので、自分のブログのイメージカラーと同じ色にすることでブログと統一感のあるサイトアイコンを作成できます。
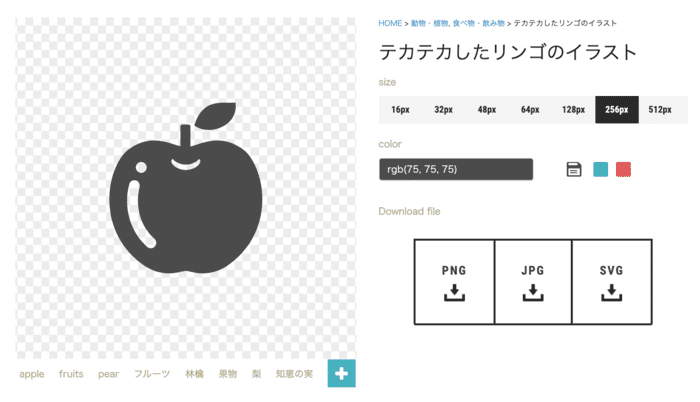
試しにりんごのアイコンを作成してみましょう。
検索窓にキーワードを入力して、『虫めがねマーク』をクリックします。

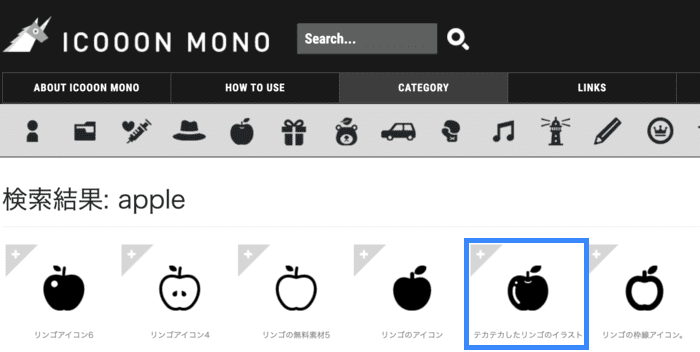
りんごのアイコンが表示されたので、お気に入りのアイコンをクリック。

アイコンの編集画面が表示されました。デフォルトではサイズが256ピクセルになっています。

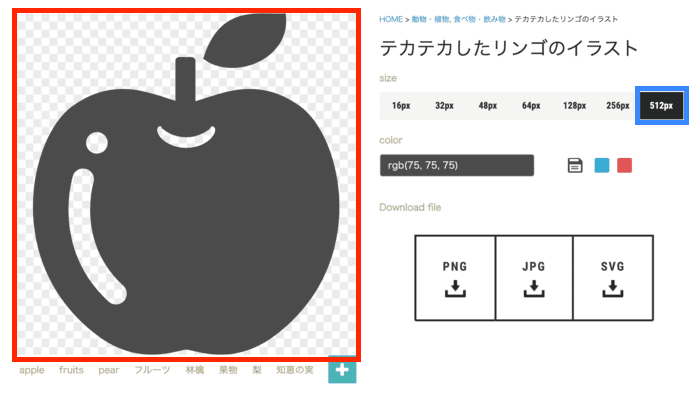
なんと!WordPressのサイトアイコン推奨サイズの512ピクセルが選択できます。
『size』の512pxを選択するとプレビューのアイコンが大きくなりました。

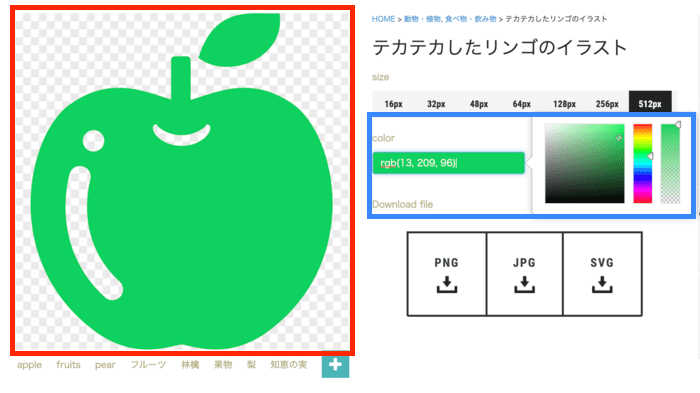
あとは、『color』をクリックして色を調整すればOKです。

『Download file』 から 透過背景が良い場合は『PNG』をクリック、背景ありが欲しい場合は『JPG』をクリックしてダウンロードしてください。


FLAT ICON DESIGN
かなりハイクオリティなフラットデザインのアイコンがダウンロードできます。
![]()
- 商用利用:OK
- クレジット表記:不要
- ファイル形式:JPG・PNG・SVG
こちらのサイトは、背景ありでもとてもおしゃれなデザインのアイコンが多いので使いやすいですね。
背景の色を選択できるだけでとても優秀なのに、透過背景としてもダウンロードできるのです。
ブログの雰囲気に合わせて背景を調整すれば、かなり良いアイコンが作成できるでしょう。
それでは、例として鳥のアイコンを作成してみましょう。
検索窓にキーワードを入力して、『検索』をクリックします。
![]()
鳥のアイコンが表示されました。数はそれほど多くはないですが、つい迷ってしまうくらいどれもクオリティが高いです。。。
ここではアヒルのアイコンを選んでみます。
![]()
青枠の画像をクリックすると、アイコンの編集画面が表示されます。
![]()
こちらのサイトでもWordPress推奨の512ピクセルが選択できるので、『サイズ』は512pxを選択します。
『ファイル名』はPNGを選んでおけば、背景あり・背景なしどちらにも対応可能です。
![]()
『サイズ』『ファイル名』『背景』が決まったら、『表示中の画像をダウンロード』をクリックすれば完了です。
![]()
背景なし・背景ありをそれぞれ作成しました。


背景なしの方が鳥が大きいのでファビコン設定したときに見やすくオススメです。
サイトアイコン設定方法
サイトアイコンに設定する画像ファイルが用意できたら、WordPressに設定しましょう。
WordPress4.3以降は管理画面から簡単に設定できるので、プラグインをインストールやコードを書いたりなどは一切必要ありません。
WordPress管理画面でサイトアイコンを設定
それではやっていきましょう。
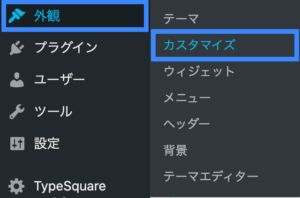
WordPress管理画面で、『外観』→『カスタマイズ』をクリックします。

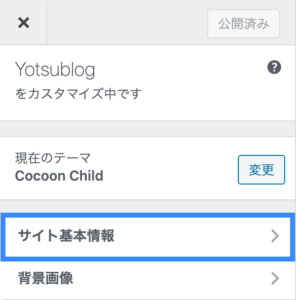
テーマカスタマイザーが開くので、『サイト基本情報』をクリックします。

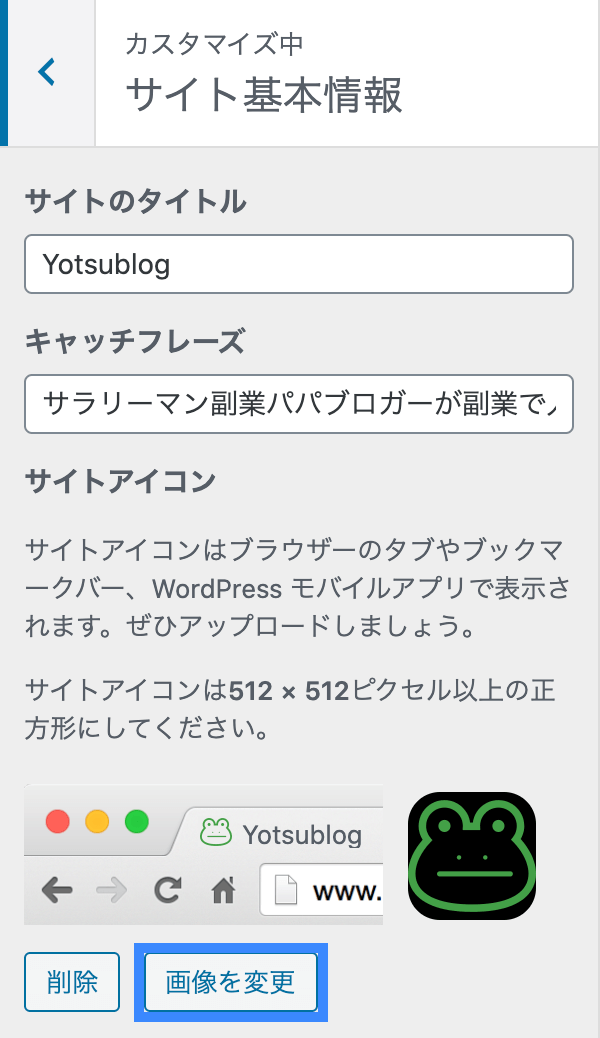
サイト基本情報の設定画面が開きました。
『サイトアイコン』に現在設定されているサイトアイコンが表示されています。
アイコンを変更するため『画像を変更』をクリックします。

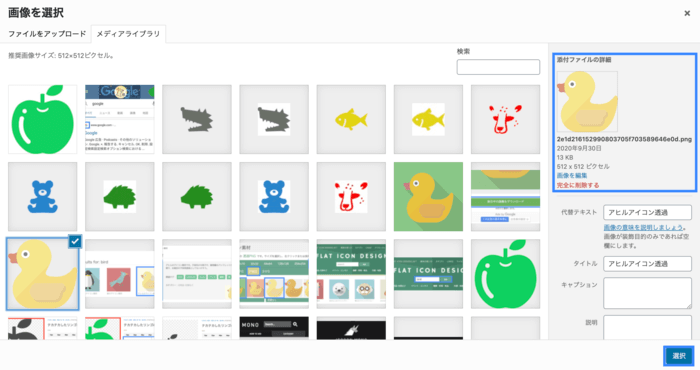
作成したアイコン画像を選択します。

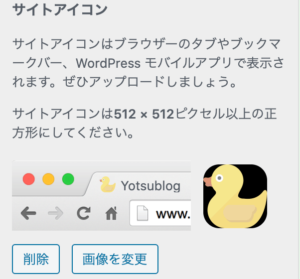
サイトアイコンが変わりました。プレビューもいい感じです。

最後に『公開』をクリックして変更を確定します。

この通り!無事にブラウザのタブにもサイトアイコンが反映されました。

サイトアイコン作成〜設定まで完了です。お疲れ様でした。
この記事を読んだらサイトアイコンを即設定しましょう
今回の記事は以上です。
普段注目していないようで、実はサイトのブランディングに貢献しているサイトアイコン。
サイトアイコンは無料ツールで楽々作成できて、WordPressへの設定も超簡単です。
未設定のあなたは今すぐ作業開始ですね。
素敵なアイコンを設定してブログを成長させていきましょう。




コメント
[…] >>サイトアイコン(ファビコン)作成〜WordPressに設定する方法 […]