こんにちは、Yotsu(@Yotsublog)です。

WordPressのヘッダーロゴをオリジナルで作りたい、
でも作り方がわからないから教えてほしい。

透過PNGで作成するって聞いたけどよくわからないし、
ソフトのインストールとか必要なら難しそうだな…
そんな人に読んでほしい記事を書きました。
透過PNGは、背景が透けている画像のことです。
普通のPNG画像↓
透過PNG画像↓スケスケですね。
本記事では、ブラウザだけで透過PNGを使ったヘッダーロゴ作成する方法を解説します。
ソフトのインストールは一切不要ですのでご安心ください。
前置きはこれくらいにして、それではいきましょう。
そもそも透過PNGってなに?
先ほど説明した通り、背景がスケスケのPNG画像です。

スケスケなのはわかったけど、
それの何が良いかわからん!
透過PNGについて、もう少し見ていきましょう。
透過PNGのメリット
上では、” 透過PNG ” という文字画像の背景を透過させた画像を例にあげました。
もちろん文字だけでなく写真の背景を透過させる事もできるんです。
元のPNG画像と透過PNG画像です↓こんな感じ!
いい感じにスケスケってますね。
次に、透過PNGを使ってWordPressのヘッダーロゴを作成してみます。
↓文字の透過PNG↓
↓写真の透過PNG↓
↓背景画像に使う普通のPNG↓
これらを重ね合わせると・・・
ジャーン!
センスは良くないけど、それっぽい画像ができましたね!
背景画像と綺麗に合成できる事が透過PNGの最大のメリットだと言えます。
今回はこの手順を解説していきます。
スマホで撮った写真はJPEGが多い
Androidスマホで撮影した写真の多くはJPEG画像で、
iOS11以降のiPhoneで撮影した写真だとHEIC画像で保存されます。
背景透過はPNG以外は対応していないので、
JPEG、HEICはPNGに変換しないといけません。
JPEGの場合は、後述する「写真の透過PNG画像の作り方」にて自動変換されるので気にしなくてOKです。
透過PNGにしたい写真がHEIC画像の場合は、HEIC→JPEGの変換方法を解説している以下記事が参考になります。
JPEGに変換できたら手順は同じです。
透過PNGを作成する方法
それでは、実際に透過PNGを作成していきましょう。
写真と文字の透過PNGの作り方、それぞれ解説していきます。
写真の透過PNGの作り方
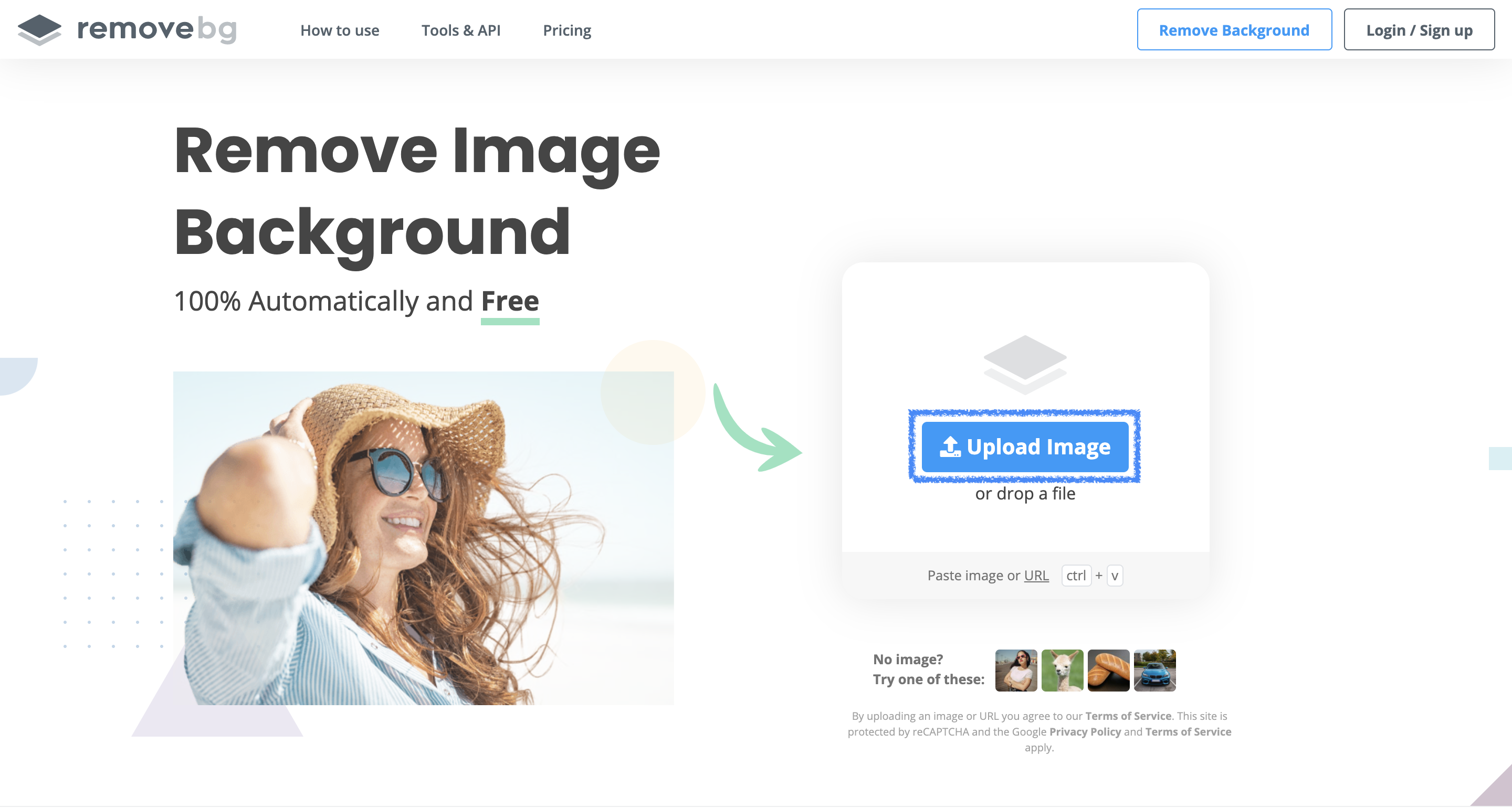
以下サイトで、写真の透過PNGが作成可能です。
こちらのサイトではJPEGでも自動変換して透過PNGを作ってくれるので、
用意するのは、JPEG・PNGどちらの画像でもOKです。
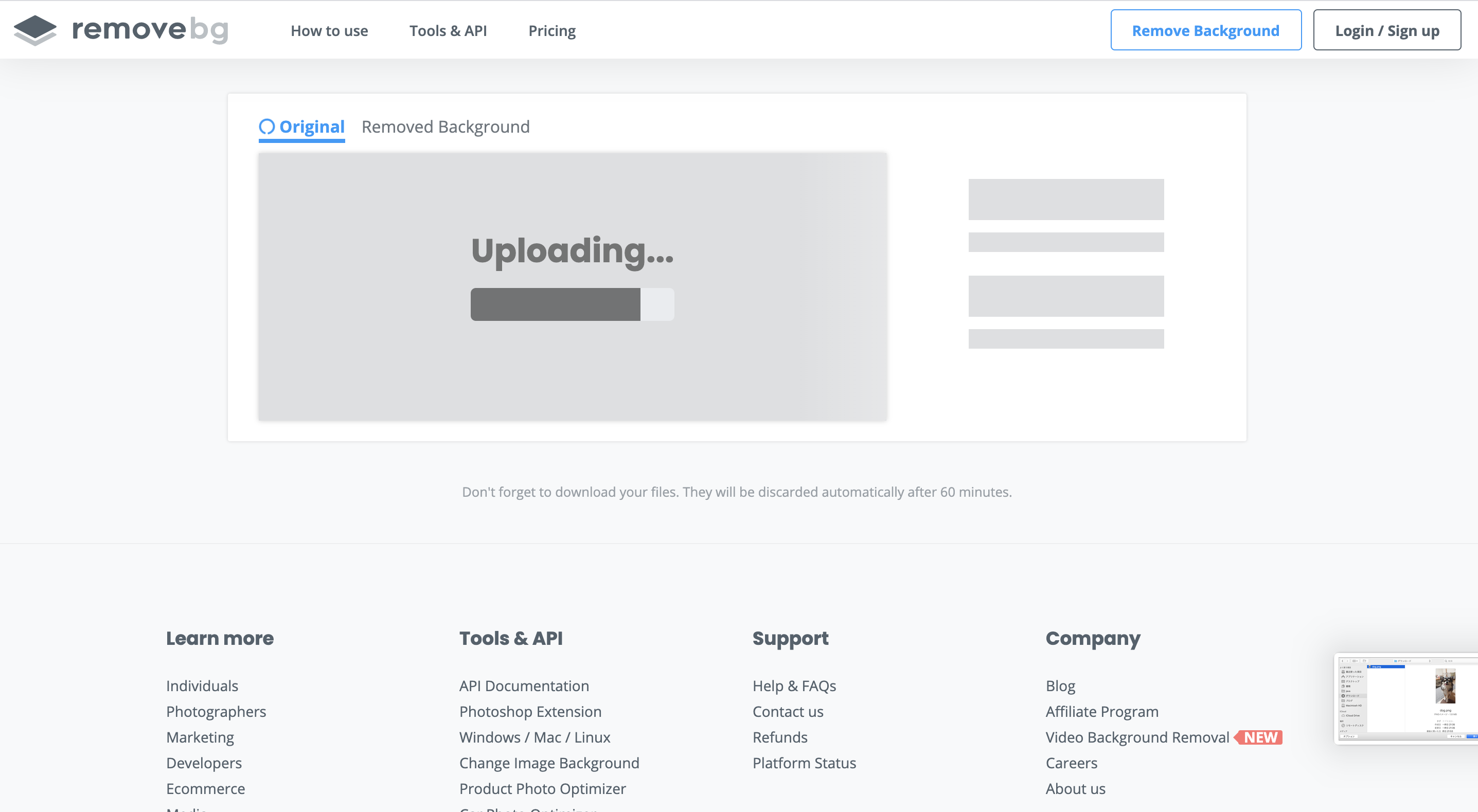
” remove.bg ” へアクセスし、「Upload Image」をクリックします。
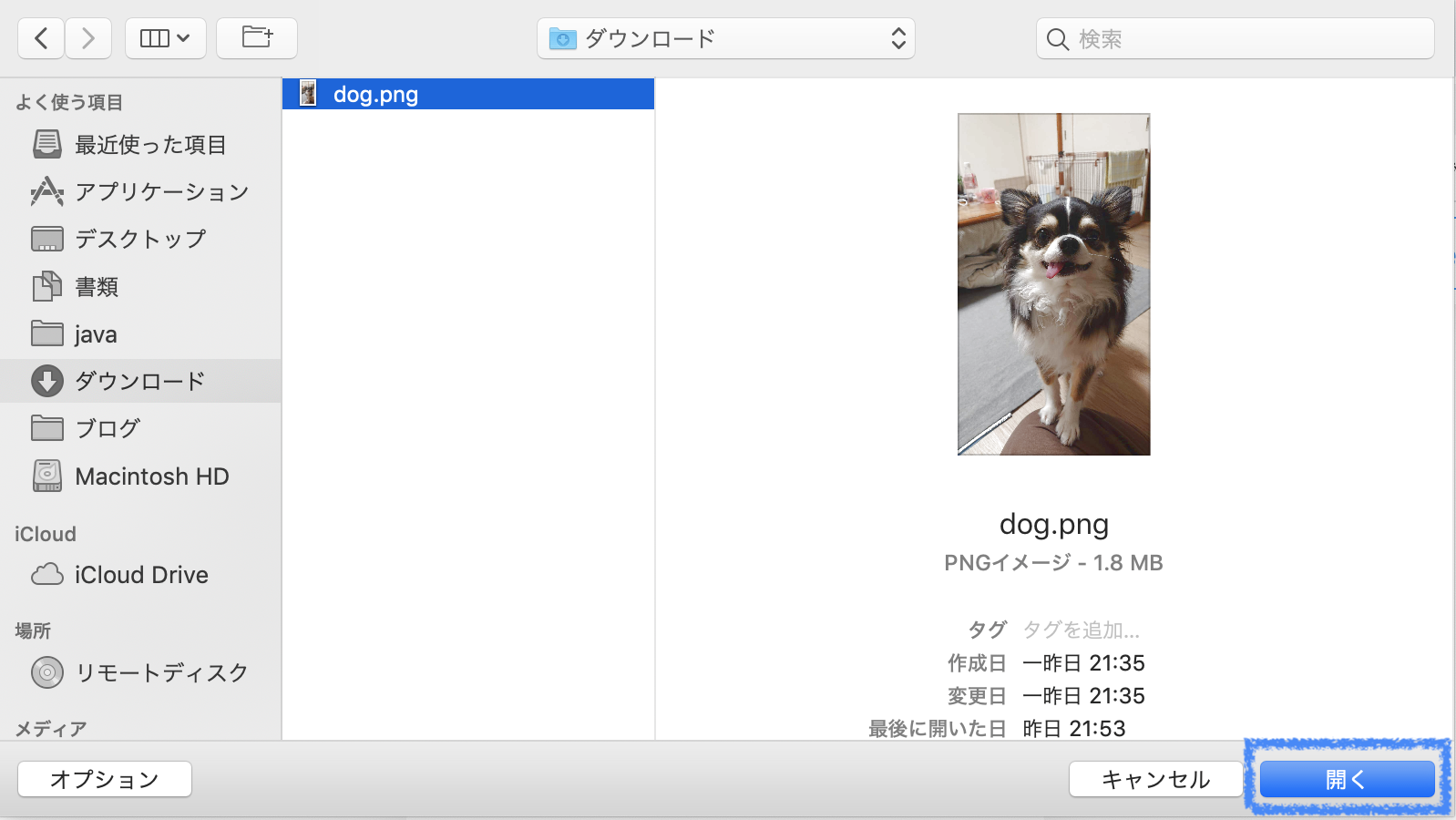
ファイルの選択ウィンドウで透過PNGにしたい画像を選択します。JPEG画像でも問題ありません。
以下画面に遷移して透過処理が実行されます。約3〜5秒程度です。
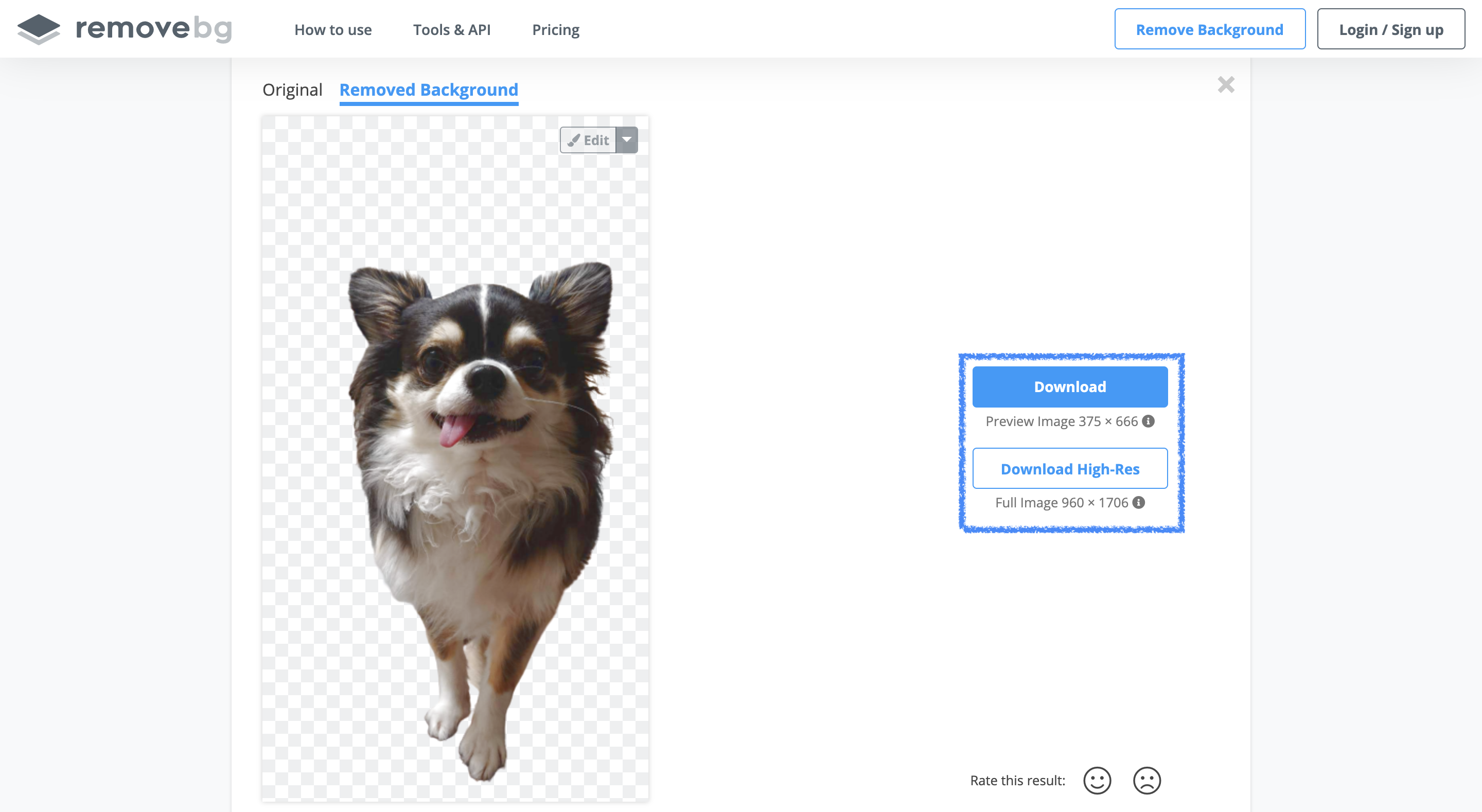
このとおり!綺麗なスケスケPNG画像が作成されました!
「Download」をクリックして出来上がった画像を保存してください。
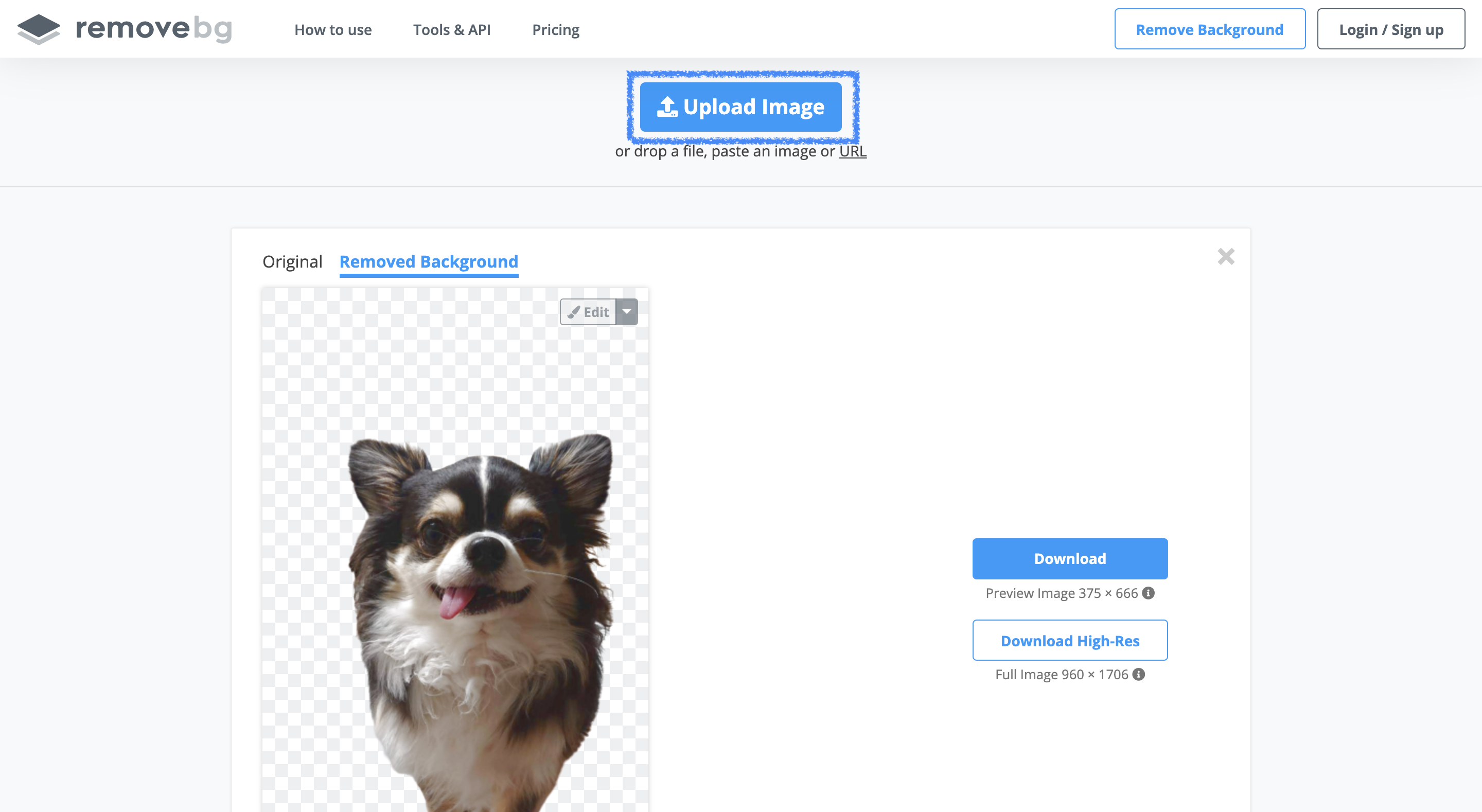
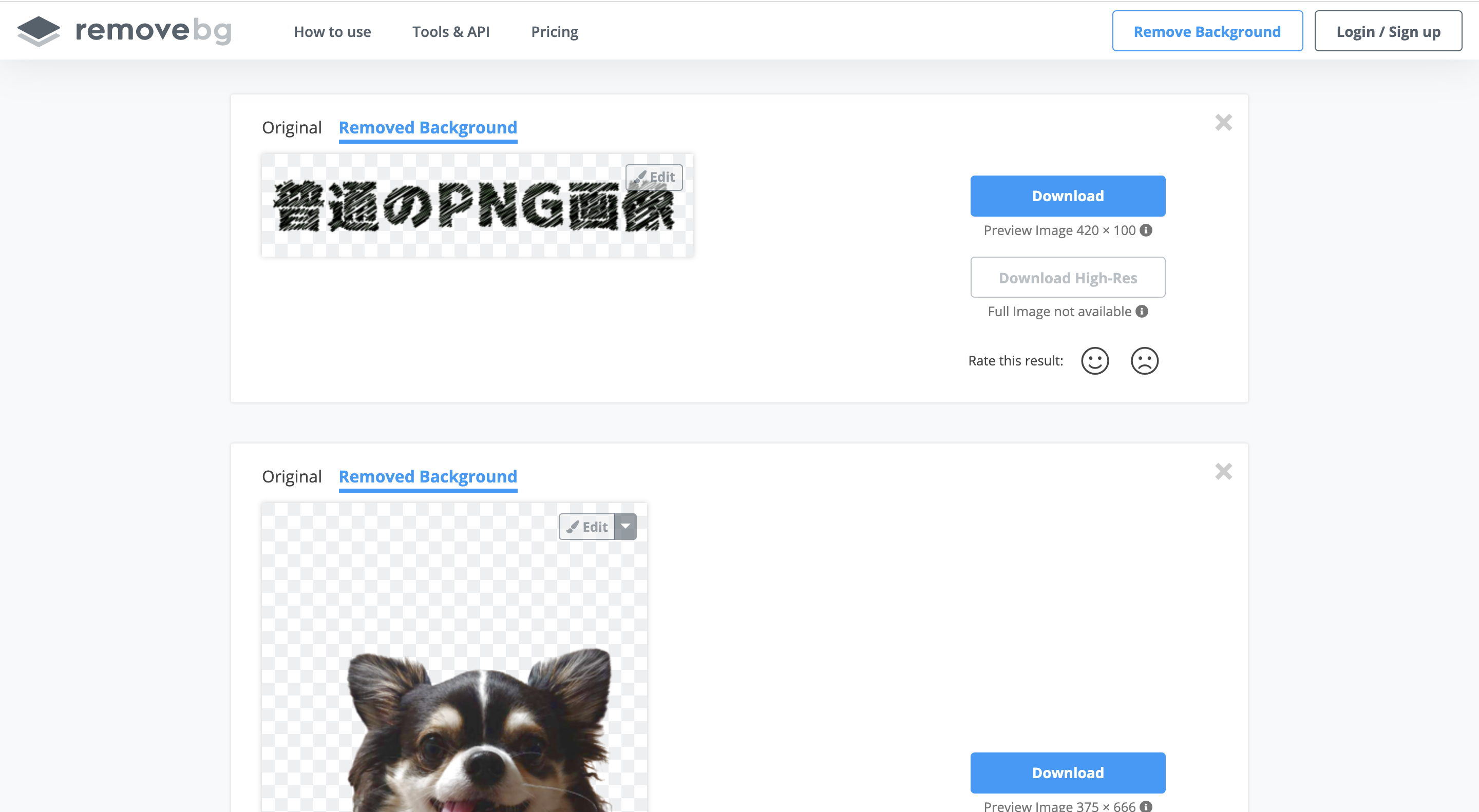
複数の透過PNGを作りたい場合は、
画面上部の「Upload Image」をクリックすることで続けて透過PNGを作成できます。
最新の作成画像以外も画面上に残るので、
先に作っておいてまとめてダウンロードするのもオススメです。
お疲れさまでした!写真の透過PNGが作成できました。
文字の透過PNGの作り方
文字の透過PNGは以下サイトで簡単に作成できます。
使えるフリーフォント数は264種類です(2020年9月12日時点)
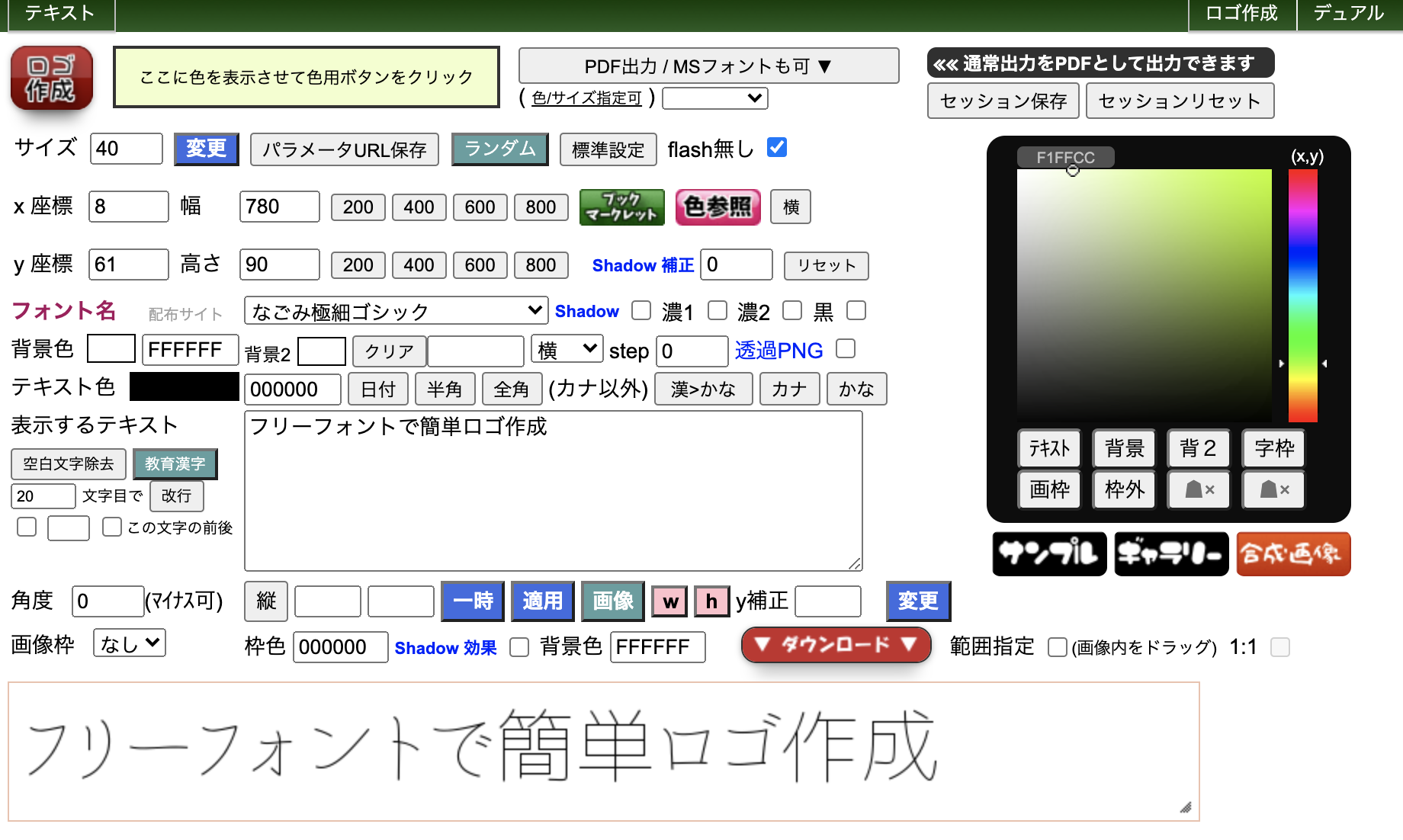
” フリーフォントで簡単ロゴ作成 ” へアクセスします。
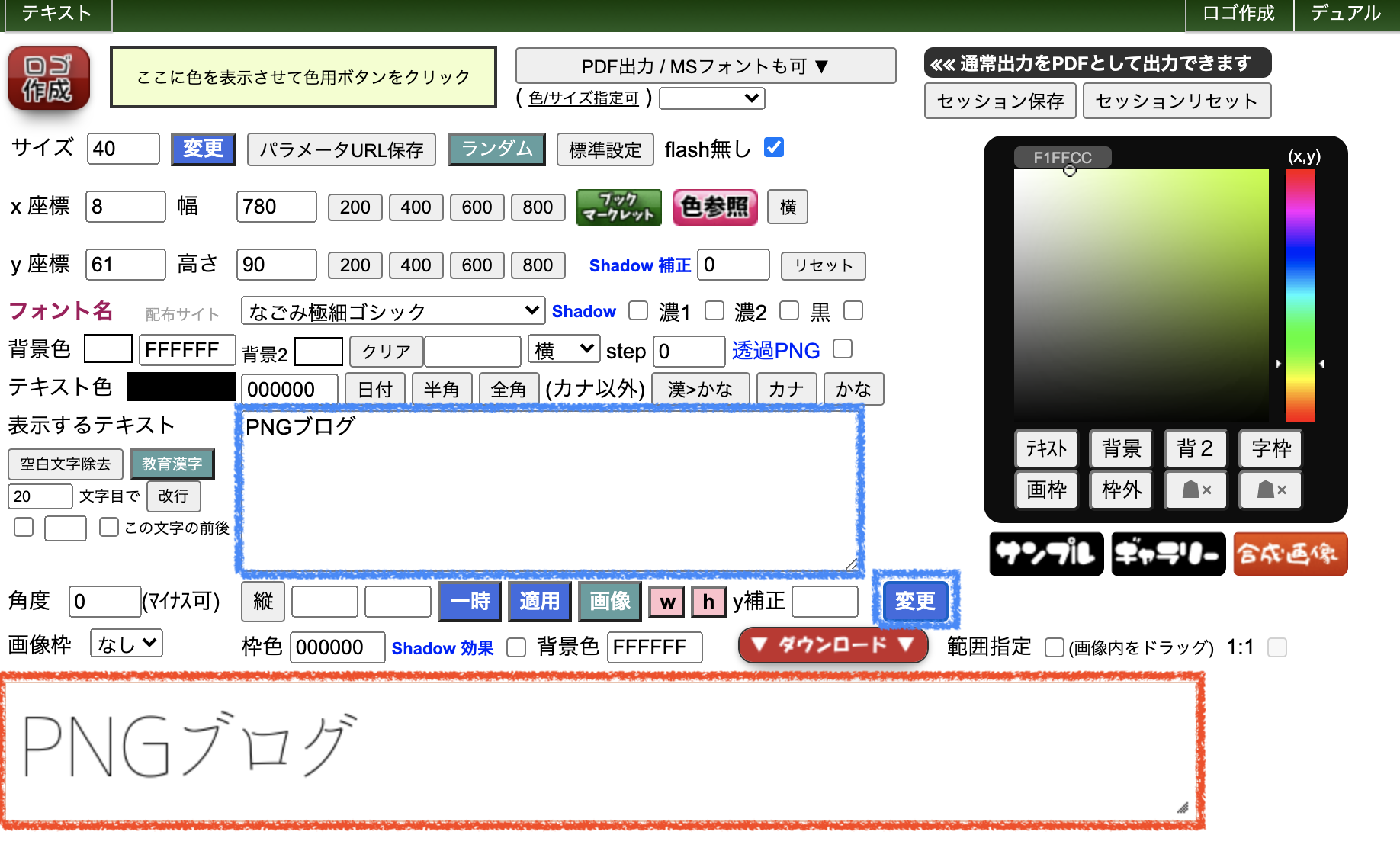
青枠に作成したい文字を入力して、「変更」をクリックします。
完成イメージの文字に適用されましたね!
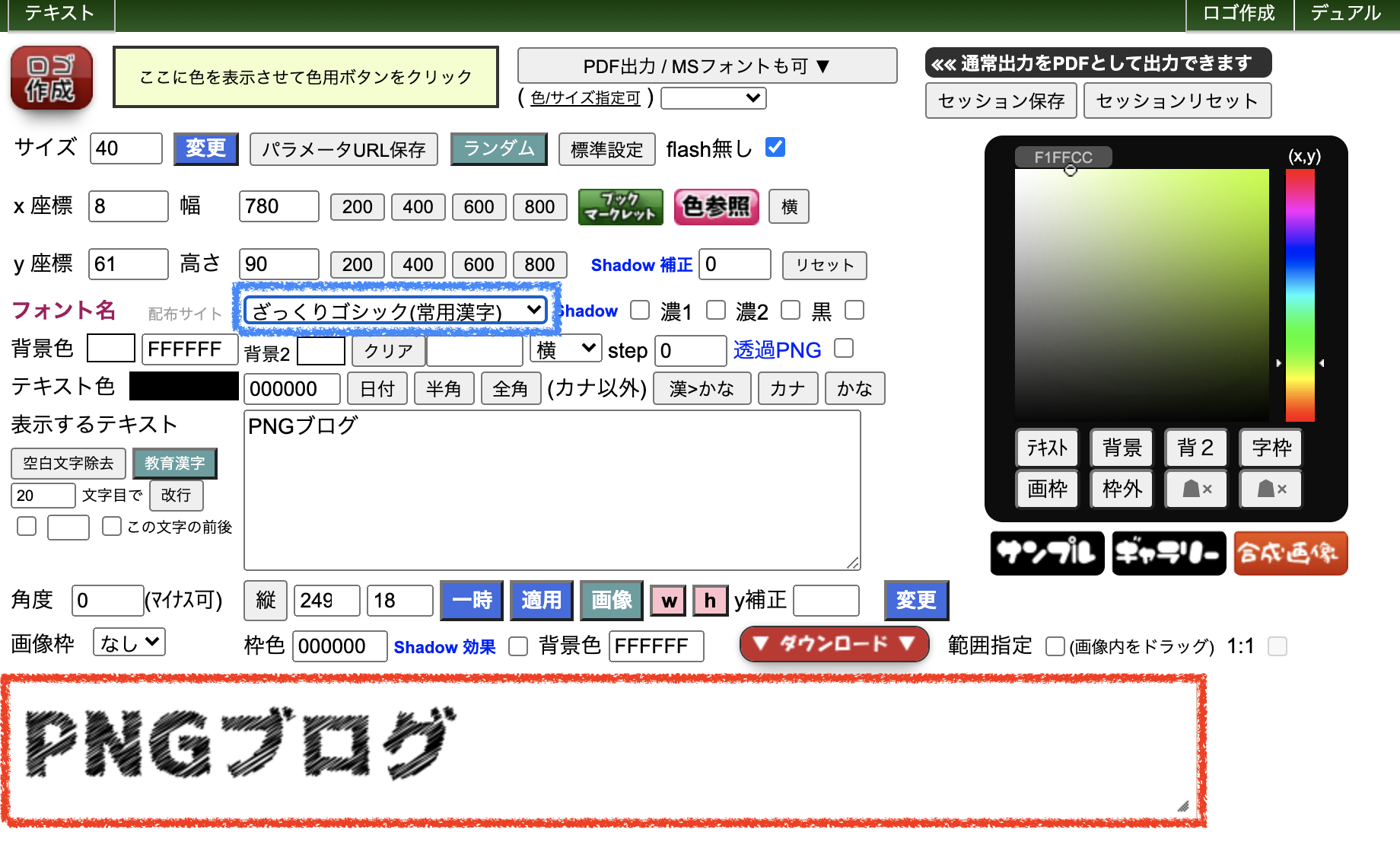
「フォント名」からフォントを変更します。
フォントが反映されました!お気に入りのフォントを探してみましょう。
上の状態では、”PNGブログ”の文字が左に寄ってしまって気になるので、
画像・文字のサイズ、位置を設定していきましょう。
サイズの設定方法は以下の通り。
- 文字サイズ:「サイズ」にpx数を指定
- 画像サイズ(横):「幅」にpx数を指定
- 画像サイズ(縦):「高さ」にpx数を指定
位置の設定方法は以下の通り。
- 文字の左右位置:「x 座標」にpx数を指定
- 文字の上下位置:「y 座標」にpx数を指定
上の項目で、欲しいサイズの画像の真ん中に文字がくるように調整します。
サイズが変更されて画像の真ん中に文字がありますね。これでOKです。
次は、文字の色を設定していきます。
黒がデフォルト設定なので、そのままで良い場合はこの手順はスキップしてOKです。
文字カラーを設定する場合は、右側のカラーパレットを使用します。
カラーパレットでクリックした色が、
画面上部の「ここに色を表示させて色用ボタンをクリック」枠に表示されます。
気に入った色が表示された状態で、カラーパレット下の「テキスト」をクリックします。
文字カラーが変更されました。
最後のステップです。1番大切な背景透過の設定です。
「透過PNG」にチェックするだけ!
文字の背景が2色の正方形が交互に並んだ市松文様になりました。これが背景がスケスケのサインです!
それでは「ダウンロード」をクリックして画像を保存してください。
保存した画像は市松文様もなくなり綺麗な透過PNGになっています。
文字の透過PNGも作成できましたね!
背景・透過PNGを合成してヘッダーロゴを作成する
作成した文字の透過PNG・写真の透過PNGと背景画像を合成してヘッダーロゴを作成しましょう。
画像の合成ができるサイトはたくさんありますが、以下が簡単でわかりやすいです。
画像作成はこのステップで完了なので頑張りましょう!
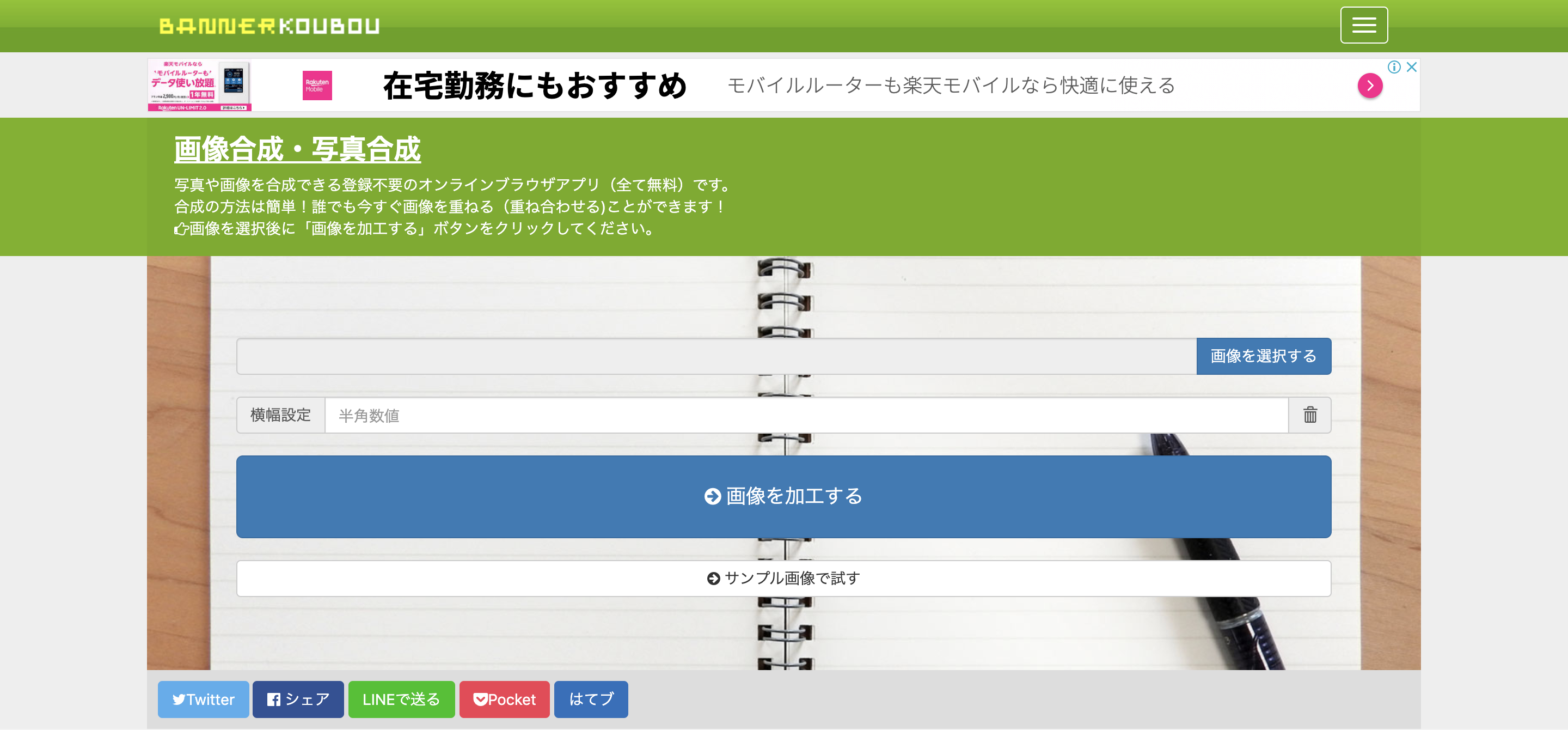
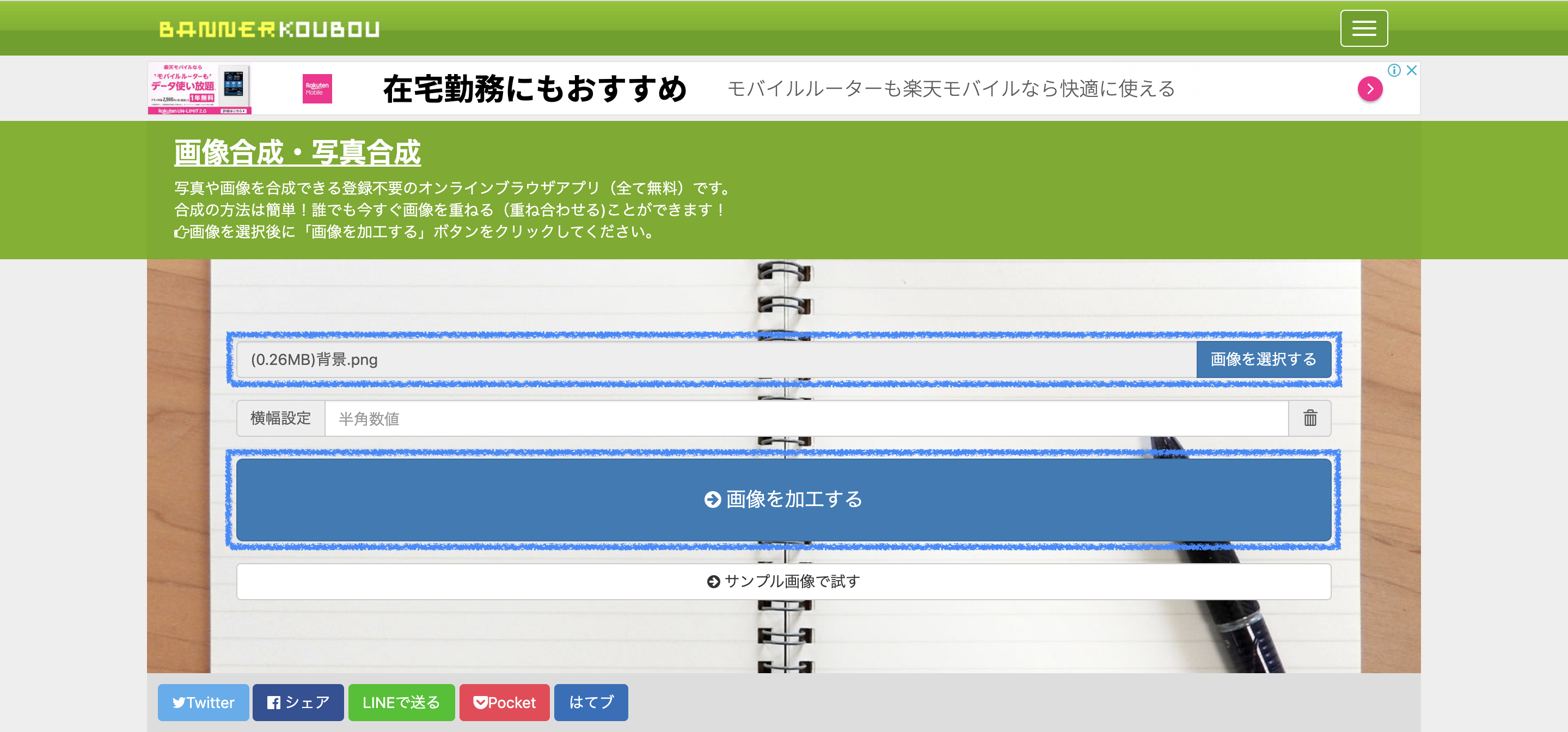
” BNNER KOUBOU ” へアクセスします。
「画像を選択する」から背景画像を選択して、「画像を加工する」をクリックします。

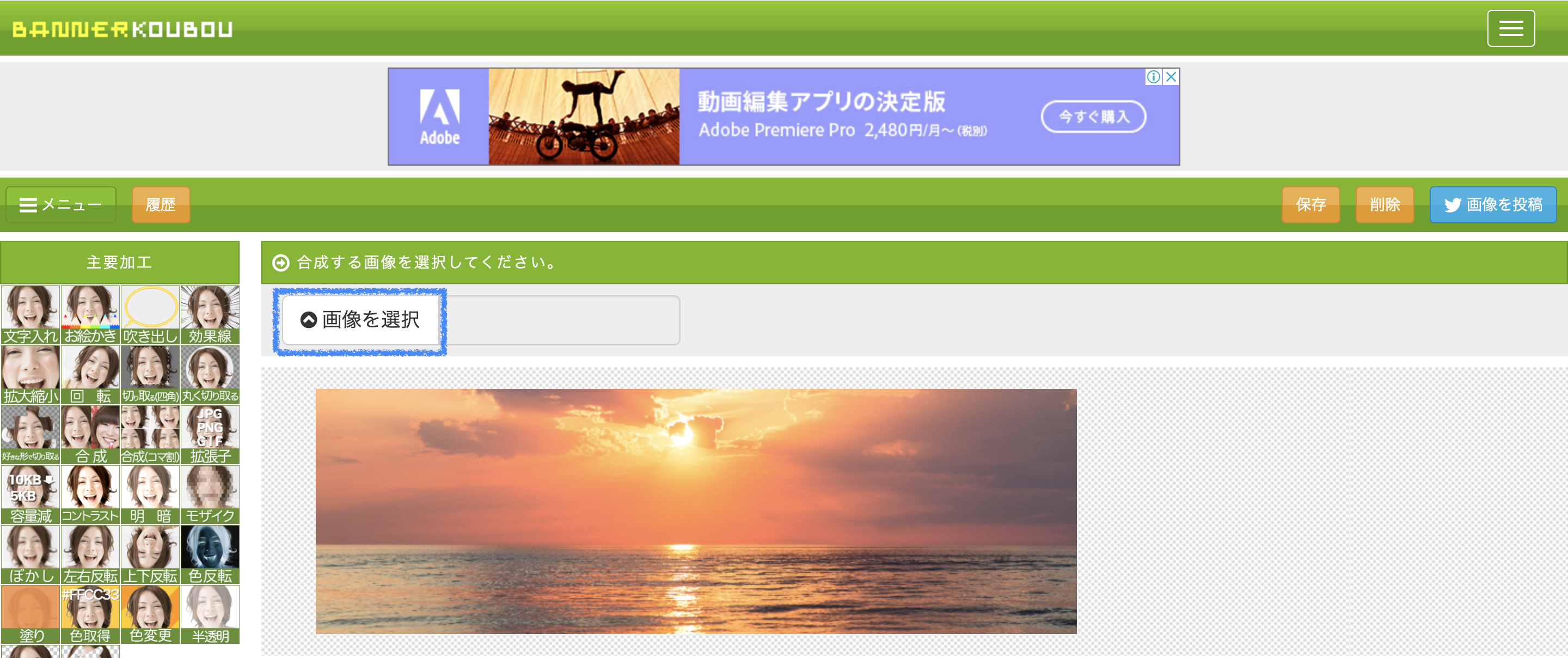
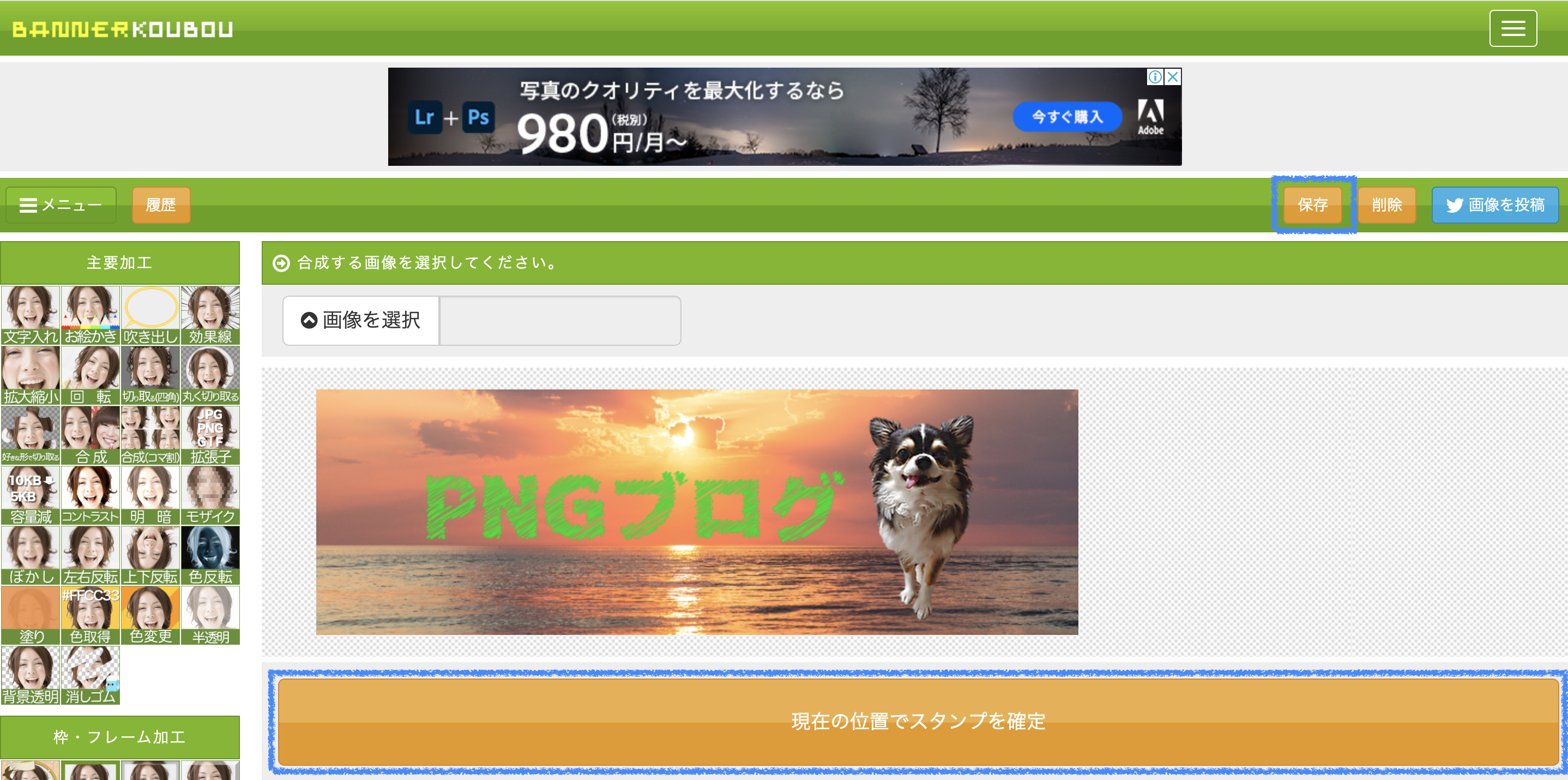
背景画像が表示されたら「画像を選択」から合成する文字の透過PNG画像を選択します。

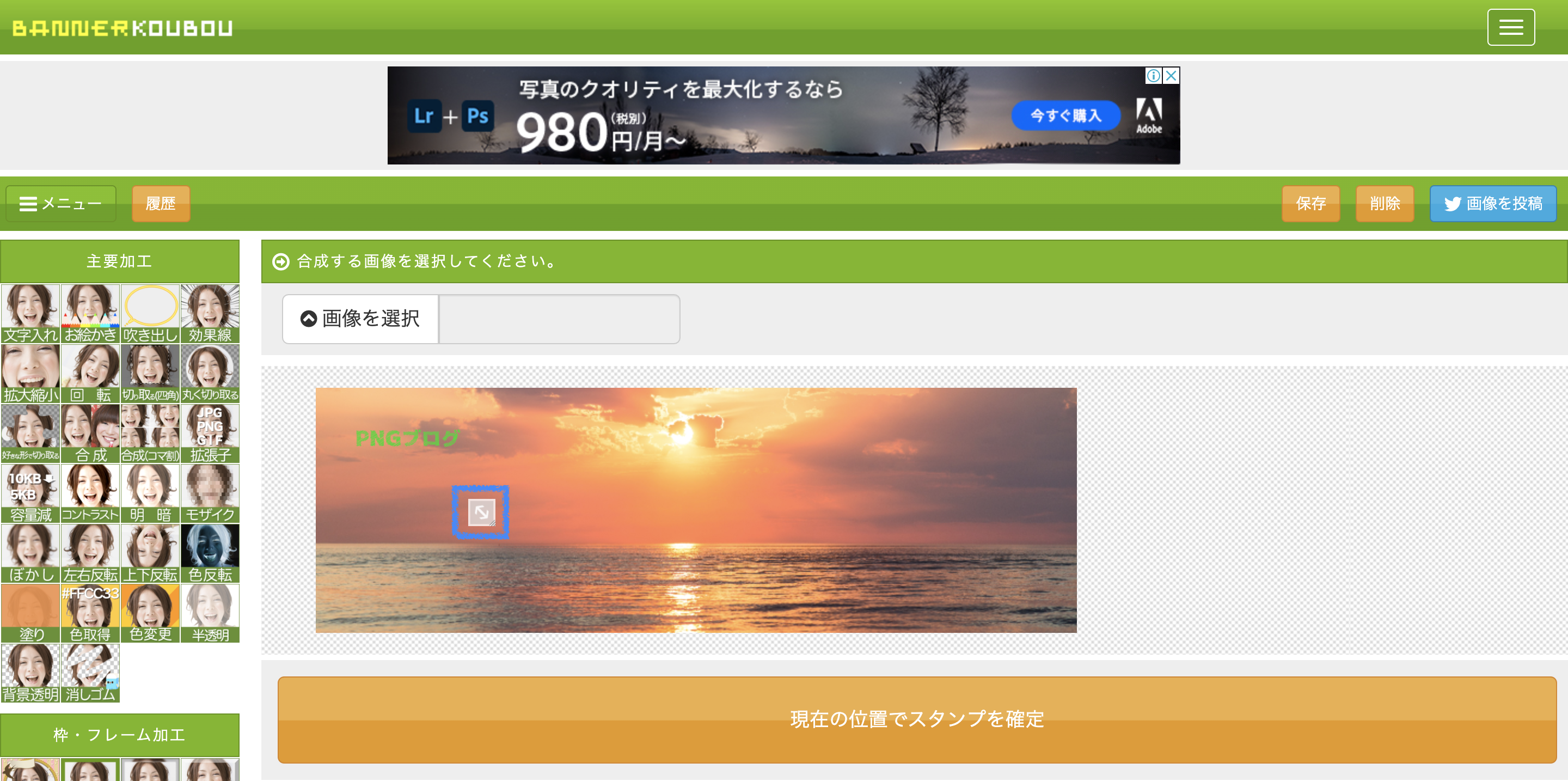
” PNGブログ ” の透過PNGが表示されました。
青枠の「矢印マーク」で文字画像のサイズ・位置を調整してください。

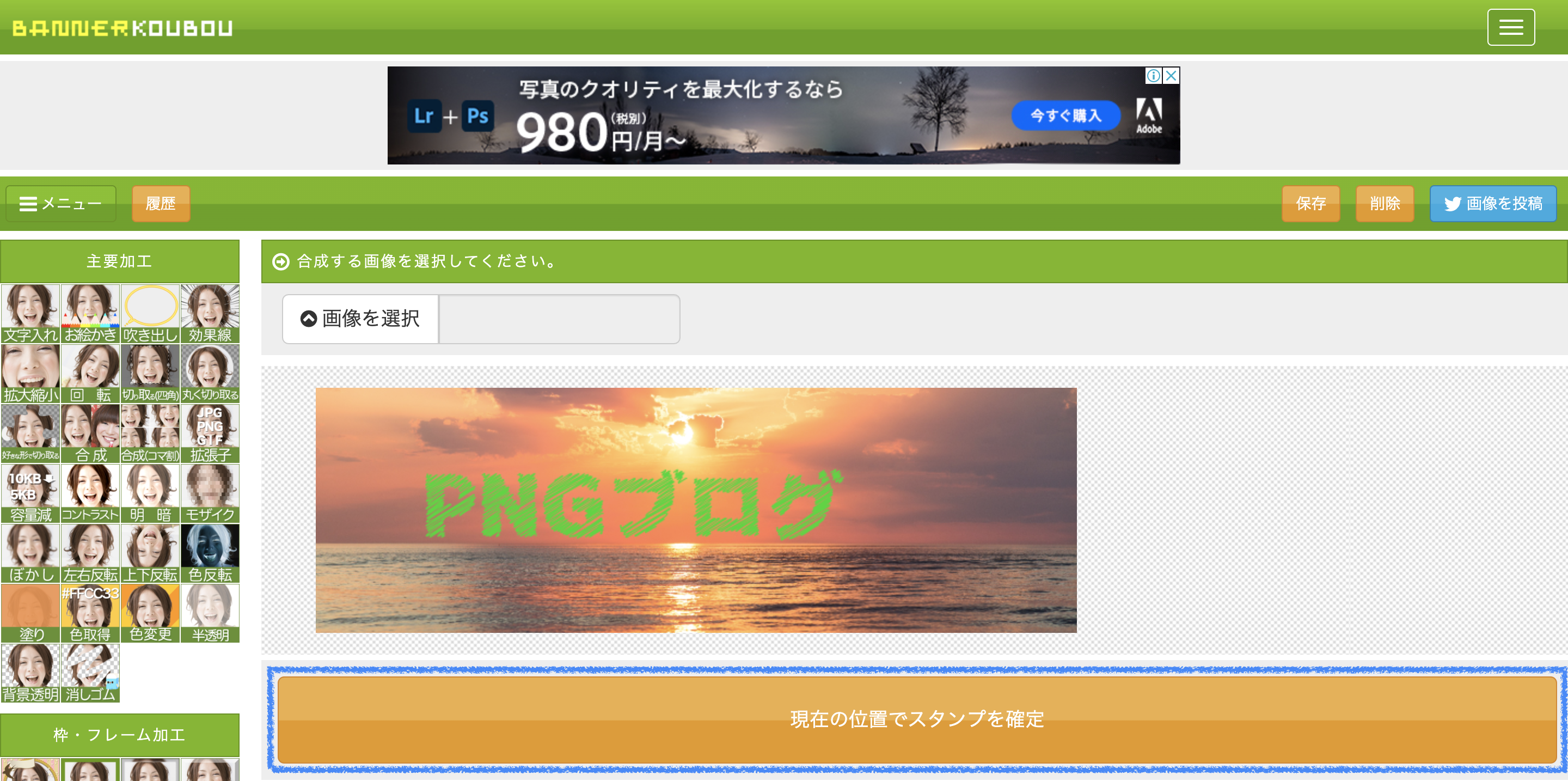
サイズ・位置が調整できたら「現在の位置でスタンプを確定」をクリックします。

背景と文字の透過PNGの合成ができました。
同じ要領で、写真の透過PNGも合成していきましょう!
「画像を選択」から合成する写真の透過PNGを選択して、

サイズ・位置を調整後、「現在の位置でスタンプを確定」をクリックします。

これで写真の透過PNGの合成もできました!
「保存」をクリックします。
実際に、ご紹介した手順で作成したヘッダーロゴ画像です。

お疲れ様でした!
まとめ:ブラウザで簡単にオリジナルヘッダーロゴを作ってみよう
というわけで、透過PNGの作成〜背景画像へ合成する方法を解説しました。
ブラウザだけで完結、ソフトのインストールや会員登録は一切不要なので、
透過PNGでお気に入りのヘッダーロゴを作成してみてはいかがでしょうか?
自分で作ったヘッダーロゴをWordPressからブログに設定することでモチベーションも上がりますね!
今回は、以上です。

























コメント